Copyright-Vermerk im Foto anbringen
So fügen Sie die Quellenangabe in die Bild-Datei ein. Eine Schritt-für-Schritt-Anleitung am Beispiel Photoscape.Ein durchschnittlicher Blog- oder Website-Betreiber hat kaum die Möglichkeit, diesen Rechtsklick auf Grafiken zu verhindern. Will er also weiterhin Bilder zur Illustration seiner Seiten verwenden, bei denen die Nennung des Urhebers erforderlich ist, und will er vermeiden, in eine Abmahnfalle zu tappen, so tut er gut daran, die Auflagen des Kölner Urteils zu erfüllen. Dazu ist es nötig, die entsprechenden Bilder mit einem Grafikprogramm zu bearbeiten. Wer noch keine Erfahrung damit hat, wählt für den Anfang am besten ein möglichst einfaches Programm mit nur wenigen Funktionen. Denn zu viel des Guten verwirrt den Laien nur.
Photoscape, ein kostenloses Tool zur Bildbearbeitung
Fragt man nach Freeware auf dem Gebiet der Bildbearbeitung, dann fällt immer wieder der Name GIMP. Das soll so gut sein wie Photoshop, nur eben kostenlos. Mag sein, aber für Anfänger ist es nichts. Der Newbie sitzt da vor einem Bildschirm mit drei oder vier Fenstern, ist durch die vielen Funktionen so überfordert, dass er das, was er braucht, gar nicht findet, und hat zum Schluss mehrere neu kreierte Dateien, weiß aber nicht, in welcher davon sich sein Bild versteckt. So erging es zumindest mir, bevor ich den Versuch ganz aufgab.
Sehr viel einfacher zu bedienen ist das ebenfalls kostenlose Programm Photoscape. Für unsere Zwecke reichen dessen Funktionen völlig aus, und mit ein wenig Ausprobieren ist es intuitiv erlernbar. Hier erkläre ich die Schritte, wie man mit diesem Programm ein Bild für die Verwendung auf einer Internetseite aufbereitet und mit der Angabe des Urhebers versieht.
Bildbearbeitung mit Photoscape (Bild: Federspiel)
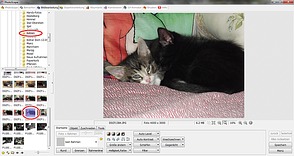
Foto auswählen (Bild: Federspiel)
So arbeiten Sie mit Photoscape
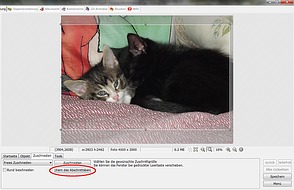
Nachdem wir Photoscape aufgerufen haben, klicken wir oben in der Menüleiste auf den Button Bildbearbeitung. In dem Fenster, das sich daraufhin öffnet, sehen wir links oben eine Anzeige aller Ordner auf dem Computer. Hier wählen wir den Ordner, in dem sich das Bild befindet, dass wir bearbeiten wollen. Die im Ordner enthaltenen Bilder werden links unten als Thumbnails angezeigt. Wenn wir ein Bild anklicken, erscheint es im Bearbeitungsfenster.
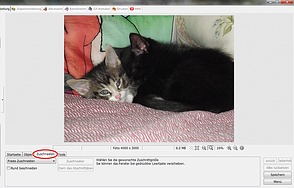
Foto zuschneiden (Bild: Federspiel)
Bildausschnitt festlegen
Man muss ein Foto nicht so verwenden, wie man es vorfindet. Oft ist ein kleinerer Ausschnitt aussagekräftiger. Auf der Plattform PIXELIO beispielsweise ist die Beschneidung eines Bildes gemäß den Nutzungsbedingungen auch beim eingeschränkten Bearbeitungsrecht erlaubt.
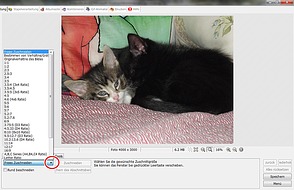
Dafür klicken wir links unten im Bearbeitungsfenster auf den Reiter Zuschneiden. Wir können nun einen beliebigen Bildausschnitt mit der Maus markieren. Brauchen wir ein bestimmtes Format des Ausschnitts, so klicken wir auf den kleinen Pfeil auf dem Button mit der Aufschrift Freies Zuschneiden. Darauf öffnet sich ein Auswahlmenü mit vielen vordefinierten Bildformaten, aus denen wir das gewünschte auswählen. Um den verkleinerten Bildausschnitt abzuspeichern, klicken wir auf den Button Speichern des Abschnittsbereichs unter dem Bild, dessen Beschriftung leider nicht vollständig zu lesen ist.
Viele Formate zur Auswahl (Bild: Federspiel)
Abspeichern nicht vergessen! (Bild: Federspiel)
Optimale Größe wählen
Fotoarchive im Internet bieten meist mehrere Größen eines Bildes zum Download an. Hier muss man ein wenig experimentieren, um herauszufinden, welche Größe sich für den jeweiligen Zweck am besten eignet. Man sollte generell die kleinstmögliche Größe wählen, mit der das Foto auf der Webseite noch gut aussieht und bei der noch alle wesentlichen Details zu erkennen sind. Mehr jedoch ist weder erforderlich noch wünschenswert. Denn große Bilddateien erzeugen viel Traffic und verzögern dadurch die Ladezeit der Webseite.
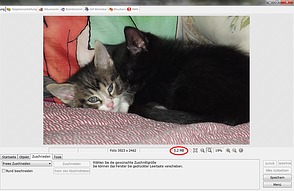
Das Foto ist zu groß (Bild: Federspiel)
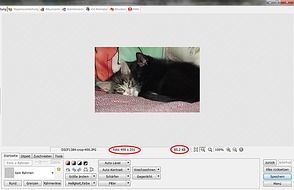
Wir machen es kleiner (Bild: Federspiel)
Einige Megabyte gespart (Bild: Federspiel)
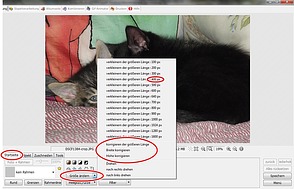
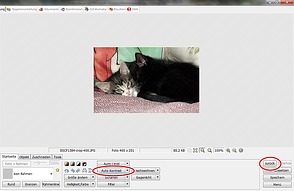
Verwendet man eigene Fotos, so wird man diese in den meisten Fällen erst einmal verkleinern müssen, um später nicht den Server lahmzulegen. Unser Foto hat zurzeit eine Größe von 5,2 MB, das ist eindeutig zu viel. Wir klicken daher zunächst auf den Reiter Startseite und danach auf Größe ändern. Es öffnet sich ein Auswahlmenü mit mehreren voreingestellten Längenangaben in Pixeln. Wir können eine davon wählen oder alternativ Länge, Breite oder Höhe des Bildes manuell eingeben. Das ursprüngliche Seitenverhältnis bleibt dabei erhalten. Nach der Verkleinerung hat unser Foto nur noch 85,2 KB, ein ganz netter Unterschied.
Es gibt immer etwas zu verbessern (Bild: Federspiel)
Kontrast und Helligkeit anpassen
Ist ein Foto zu hell oder zu dunkel oder etwas schwammig geraten, so lässt sich das im Bildbearbeitungsprogramm reparieren. Auch hier wird man als Anfänger ein wenig experimentieren müssen. Photoscape bietet aber auch ein Schnellverfahren zur Bildoptimierung an. Man klickt einfach auf den Button Auto Kontrast. Ein Versuch damit lohnt sich immer, auch wenn man zunächst keinen Handlungsbedarf sieht. Gefällt das Ergebnis nicht, so kann man es leicht durch Klick auf den Button zurück am rechten Rand rückgängig machen.
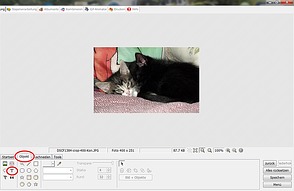
Copyright-Vermerk einfügen
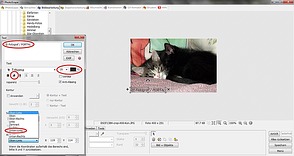
Nun kommen wir endlich zum Wesentlichen: dem Anbringen einer Quellenangabe auf dem Bild. Dazu klicken wir zunächst auf den Reiter Objekt links bei den Werkzeugen und danach auf das große T in der linken Spalte. Daraufhin öffnet sich ein neues Fenster, in dem wir links oben einen Text eingeben können, der dann auf dem Foto erscheint. Im Fall von PIXELIO soll das etwa so aussehen: © Fotografenname / PIXELIO. Das Copyright-Zeichen erhält man, wenn man die Alt-Taste gedrückt hält und gleichzeitig im Nummernblock die Ziffernfolge 0169 eingibt, das ist der sogenannte ANSI-Code.
Text ins Bild einfügen (Bild: Federspiel)
Wir können nun noch Schriftart, Schriftgröße und -farbe festlegen sowie einige andere Effekte auswählen. Bei der Schriftgröße muss berücksichtigt werden, dass das Bild später auf der Webseite eventuell kleiner angezeigt wird als im Bearbeitungsfenster von Photoscape. Die Schrift soll zwar einerseits nicht zu groß und auffällig wirken, aber trotzdem noch lesbar sein. Dieselben Kriterien gelten für die Farbwahl. Man will das Foto ja schließlich nicht verschandeln. Daher wählt man am besten eine Schriftfarbe, die sich unauffällig und harmonisch in die Farbskala des Fotos einfügt, aber noch lesbar bleibt. Es reicht aus, wenn die Lesbarkeit in der Großansicht der Medien-Datei gegeben ist, denn auf der Webseite muss die Bildquelle ja ohnehin noch einmal verlinkt werden.
Layout des Schriftzugs festlegen (Bild: Federspiel)
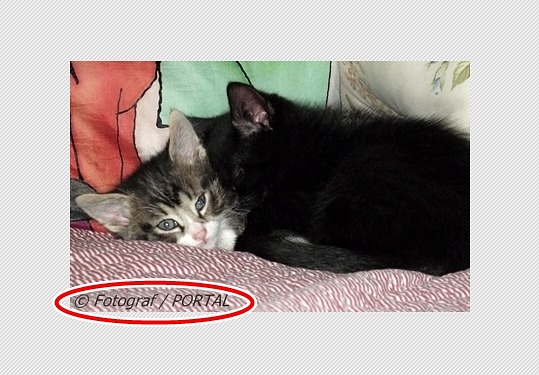
Zum Schluss wählen wir links unten unter dem Button Anker noch die Position, an der der Schriftzug auf dem Bild erscheinen soll. Wenn alles passt, klicken wir rechts oben auf OK und – voilà: Wir haben ein Bild mit eingeprägter Quellenangabe.
Alle Auflagen erfüllt (Bild: Federspiel)
Passenden Dateinamen wählen
In WordPress beispielsweise lässt sich der Name einer hochgeladenen Medien-Datei nicht mehr ändern. Daher überlegt man sich am besten schon vorher einen passenden Titel für das Bild und benennt die Bilddatei entsprechend um. Man erspart sich dadurch später einen Schritt in der Bearbeitung des Bildes, denn der Dateiname erscheint zugleich als Titel des Bildes, wenn man diesen nicht manuell ändert.
Zusätzlich auf der Webseite den Link zur Bildquelle einfügen
Das Kölner Urteil bezieht sich auf die Nutzungsbedingungen der Fotodatenbank PIXELIO. Darin wird verlangt, dass die Angabe der Bildquelle mit einem Link zur Seite des Fotografen auf PIXELIO verbunden wird. Das ist im Foto selbst mit unseren einfachen Mitteln nicht möglich. Wir haben zwar einen Copyright-Hinweis darin angebracht, aber keinen Link. Deshalb ist es nötig, auf der Webseite, entweder in der Nähe des Bildes oder am Ende der Seite, die Nennung des Urhebers in der vom Portal verlangten Form zu wiederholen und mit einem Link zur Bildquelle zu versehen.
Bildquelle:
Federspiel
(Bildbearbeitung für Anfänger)