Einfach zur eigenen Webseite
Sie möchten für sich eine Webseite erstellen aber wissen nicht wo anfangen? Hier finden Sie einen Ratgeber, der Sie einführt.Ihre Idee

Das Wichtigste vor dem Erstellen einer Webseite ist, sich darüber im Klaren zu sein, wozu man eine Seite erstellt und was später auf der Seite zu finden sein wird. Ohne Idee eine Seite zu erstellen, wird Ihnen zwar insofern etwas bringen, dass Sie mit der Materie vertraut werden, aber Erfolg dürfen Sie dann nicht erwarten.
Beispiele für Webseiten sind unter anderem Blogs, Foren, Firmenauftritte, persönliche Netz-Visitenkarte, usw. Jenachdem, was Sie erstellen möchten, müssen Sie die Sache anders angehen. Wenn Sie auf Ihrer Webseite einen Blog oder ein Forum erstellen wollen, gibt es bereits vorgefertigte, vielfach kostenlose Tools, die Sie nur noch auf Ihre Webseite hochladen müssen, nach belieben anpassen und mit Inhalt füllen können. Wenn Sie eine einfache Webseite mit ein paar wenigen Seiten erstellen wollen, brauchen Sie diese Tools nicht zwingend. Aber egal was Sie machen, es empfiehlt sich HTML zu lernen und sich ein wenig intensiver mit der Sache zu befassen.
Hoster
Als erstes sollten Sie wissen, bei welchem Anbieter Sie Ihre Webseite hochladen, ein eigener Server ins Schlafzimmer zu stellen ist zumindest am Anfang nicht zu empfehlen, da einfach zu aufwendig. Aber auch später wird Ihnen die begrenzte Bandbreite Mühe keine Freude bereiten, es wird bloss insofern interessant sein, um es einfach mal ausprobiert zu haben.
Webhosting-Anbieter gibt es viele, um anzufangen und ein wenig auszuprobieren empfehle ich einen Gratisanbieter. Dabei empfiehlt sich entweder Bplaced oder Square7, wobei Square7 auch sehr hohe Ansprüche befriedigt, sollte dies mal nicht mehr reichen, lassen sich beide Dienste gegen Bares erweitern. Zu beachten ist, dass beide Anbieter keine Topleveldomain in Form von.ch.de.at usw. inbegriffen haben. Für einen Firmenauftritt sind diese unerlässlich aber für private zu Beginn ausreichend.
Kostenpflichtige Anbieter gibt es zu Hauf und haben grundsätzlich eine Topleveldomain inbegriffen. Empfehlen kann ich davon keinen da ich noch keinen getestet habe, aber hier eine Auswahl:
Vielfach bieten Internetanbieter gleich auch Webhosting für Ihre Seite an, ob zu den Besten Konditionen sollte erst geprüft werden. Informieren Sie sich am besten bei Ihrem lokalen Anbieter und vergleichen Sie diesen mit der Konkurrenz.
Mit Ihrem Server verbinden
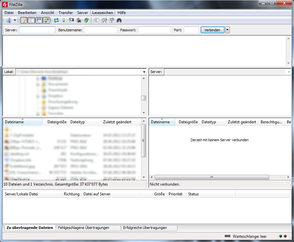
Um Ihre Webseite verwalten zu können, müssen Sie Daten auf Ihren Server hochladen. Dafür bietet sich die Gratis-Software Filezilla für Windows, Mac und Linux an.
![]()
Filezilla
Die Daten um sich mit dem Server zu verbinden, erhalten Sie von ihrem Webhosting-Anbieter. Falls Sie sich bei einem der vorgeschlagenen Gratisanbieter angemeldet haben, sehen die Daten wie folgt aus:
Server: name.bplaced.net oder name.square7.ch
Benutzername: name
Passwort: passwort
name und passwort sind dabei die Daten die Sie bei Ihrer Anmeldung verwendet haben. Der Port für das FTP-Protokoll ist grundsätzlich 21, was das Programm automatisch annimmt und kann daher leergelassen haben. Sobald Sie auf Verbinden geklickt haben, wird Filezilla versuchen mit Ihrem Server Verbindung aufzunehmen. Wenn dies erfolgreich ist, verschwindet der Hinweis "Derzeit mit keinem Server verbunden" im rechten, dem Server-Dateisystem und stattdessen werden nun Daten die allenfalls bereits auf dem Server sind angezeigt. Sie können nun damit beginnen Daten zwischen Ihrem Computer und Ihrem Server auszutauschen.
Ihre erste Seite erstellen
Am Besten beginnen Sie damit eine Testseite hochzuladen. Einfache Internetseiten benutzen den Dokumenttyp.htm, ausgeschrieben.htm. Welchen Sie verwenden spielt keine Role.
Um ein HTML-Dokument erstellen zu können brauchen Sie im Grundsatz nichts mehr, da Sie bereits alles nötige besitzen. Gemeint ist ein simpler Texteditor. Unter Windows nennt sich dieser "Editor" oder auch "Notepad", unter Mac "Textedit". Beide erfüllen Ihre Aufgabe im Grundsatz. Um die Übersicht nicht zu verlieren empfehle ich jedoch ein weiteres Gratisprogramm herunterzuladen, das sich Notepad++ nennt. Dieses kann direkt auf der Webseite des Anbieters heruntergeladen werden.
Notepad++
Sobald Sie das Programm installiert und geöffnet haben, können Sie damit beginnen Ihre Seite zu erstellen. Zum Anfang schreiben Sie am Besten irgendwas was Ihnen gerade einfällt hinein und speichern es als index.htm ab. Der Name index wird deswegen gewählt, weil dann die Datei als Startseite des Verzeichnisses in dem es hochgeladen wird gilt. Also wenn Sie die Datei später auf Ihre Seite hochladen und Ihre Hauptseite aufrufen, also beispielsweise name.square7.ch, dann wird die index.htm angezeigt, was nicht der Fall wäre wenn Sie die Seite beispielsweise als start.htm abspeichern würden.
Die Seite hochladen
Nun da die Datei, Ihre Seite fürs Internet erstellt wurde, muss diese erstnoch auf Ihren Server hochgeladen werden. Dazu öffnen Sie Filezilla, verbinden sich mit dem Server und laden die Datei hoch. Die einfachste Variante ist dabei im Dateimanager Ihres Systems das Verzeichnis zu öffnen in dem Sie Ihre index.htm gespeichert haben und die Datei einfach per Drag&Drop auf das Server-Dateisystem in Filezilla ziehen. Die Datei ist nun hochgeladen und Sie können die Datei auf Ihrer Hauptadresse anschauen.
Erfreulich ist, dass sie es geschafft haben ihre Seite im Internet zu veröffentlichen. Ihr Text ist nun global erreichbar. Ernüchternd ist jedoch deren Anblick. Ein einfacher Text. Nicht mehr und nicht weniger. Genau hier kommt die Websprache HTML ins Spiel.
Hypertext Markup Language

HTML ist die Sprache des Webs. Wichtig ist dass HTML keine Programmiersprache ist, ihre einzige Aufgabe ist es Text auszuzeichnen, also zu sagen, welcher Text im Dokument wie dargestellt werden muss. Im Prinzip nichts anderes, was Sie unter Umständen täglich im Word machen. Grundsätzlich können Sie Ihre Webseite auch direkt mit Word oder anderen gleichartigen Programmen erstellen, doch das wird Sie kaum zufriedenstellen. Deshalb empfehle ich Ihnen sich in HTML einzulesen und Ihre Seite direkt damit zu erstellen.
Um HTML zu erlernen, gibt es unzählige Webseiten im Internet, welche die Sprache erklären. Beispiele sind folgende:
Am Besten einfach nach "HTML Tutorial" suchen. Sie werden etwas finden, dass Ihnen hilft.
Grundsätzlich bieten solche Webseiten alles, was man braucht, was Sie meiner Meinung nach aber vorallem am Anfang nur sehr schwer schaffen ist eine Übersicht. Deshalb empfehle ich zum Anfangen ein Buch. Ich habe mir das Buch "Jetzt lerne ich HTML5; Start ohne Vorwissen" gekauft und kann es nur empfehlen. Vorallem weil dieses Buch die neuste Technologie von HTML erklärt und sehr einfach erklärt ist, doch es gibt zahlreiche gute Literatur zum Thema, die Sie unterstützen wird.
 Jetzt lerne ich HTML5: Start ohne Vorwissen Jetzt lerne ich HTML5: Start ohne Vorwissen |  Jetzt lerne ich HTML: von Anfang an Jetzt lerne ich HTML: von Anfang an |  HTML, XHTML & CSS - Der Meisterkurs: Lernen Sie... HTML, XHTML & CSS - Der Meisterkurs: Lernen Sie... |
Bilder und Grafiken
Beim Erstellen einer Webseite kommen Sie nicht daran vorbei Bilder und Grafiken in Ihre Webseite einzubinden. Ohne ist es schlichtweg nicht möglich eine ansprechende Webseite zu erstellen.
Dazu möchte ich Ihnen Paint.net vorstellen. dies ist ein einfach zu bediendes Gratisprogramm, zwar mit beschränkter Anzahl an Funktionen aber für den Anfang vollkommen ausreichend. Einfache Buttons und Hintergründe sind damit im Nu erstellt. Es lohnt sich auf jedenfall sich damit zu befassen, Anregungen und auch Vorlagen für Grafiken finden Sie im Internet, ich empfehle jedoch diese Vorlagen bloss als Anregung für Ihre eigenen Kreationen zu verwenden, da Ihr individuelles Endprodukt Sie überzeugen wird, und ein paar Buttons zu erstellen ist wirklich ein Kinderspiel.
Paint.net
Wenn Sie etwas anspruchsvolleres als Paint.net suchen und trotzdem kein Geld ausgeben möchten, dann empfielt sich Gimp. Damit lassen sich bereits sehr komplexe Grafiken erstellen, vorausgesetzt Sie begreifen das Programm. Denn die Handhabung ist meiner Meinung nach alles andere als einfach, weshalb ich das benutzerfreundlichere aber kostenpflichtige Photoshop empfehle.
Wer mit diesen Programmen immer noch nicht zufrieden ist, für den hab ich einen netten Blogeintrag gefunden mit einer Liste von zahlreichen Freeware-Bildbearbeitungsprogrammen. Vielleicht findet sich da etwas, dass den persönlichen Ansprüchen besser entspricht.
Etwas, was Sie bei der Erstellung einer Webseite ebenfalls brauchen werden, sind Bilder. Diese selber zu schiessen ist vielfach recht schwierig. Sei es weil einem die Ideen fehlen, nicht die Nötige Ausrüstung dazu vorhanden ist, oder man das Bild am liebsten in der Karibik schiessen will, man aber gerade dort nicht hinreisen kann. Für solche Situationen gibt es Fotogalerien im Internet, die Bilder unter der Creative Commons Lizenz anbieten. Ich verwende dazu Pixabay und biete dort sogar meine eigenen Bilder zur freien Verwendung an. Jedoch gibt es unzählige solcher Anbieter, Simon hat dazu ein schöner Beitrag hier auf Pagewizz geleistet.
HTML? Kein Problem! Wie weiter?
Nachdem Sie sich in HTML eingelesen haben, sind Sie nocht nicht ganz soweit um eine schöne Webseite zu gestalten. Dazu fehlt Ihnen noch CSS, eine weitere ebenso einfache Sprache. Wer CSS beherscht, nutzt HTML nicht mehr um dem Text ein aussehen zu verleihen, sondern um dem CSS Datenblatt zu erklären nach welcher Regel welcher Textabschnitt formatiert werden soll. Klingt vielleicht alles etwas trocken und schwierig, ist aber ganz einfach und Sie werden jedes Mal ein Erfolgserlebnis haben wenn Ihre Seite wieder ein wenig schöner aussieht.
Auch für CSS gibt es zahlreiche Tutotorials im Internet wie beispielsweise wieder von SELFTHTML. Doch auch wenn mir einige widersprechen und erklären werden, dass das Internet genug Seiten zur Verfügung stellt die euch alles erklären, sage ich euch dass ein Buch einfach den besseren Überblick bietet.
Auch hier gibt es wieder genügend Literatur. Meine Empfehlung für HTML hat bereits eine kleine Einleitung für CSS3 inbegriffen, jedoch ist diese eher spärlich. Dazu habe ich zwar kein Buch, aus dem Grund dass ich Bücher zum Thema zu spät entdeckt habe, jedoch gibt es ebenfalls von "Jetzt lerne ich" ein topaktuelles Buch dazu, erschienen erst kürzlich am 26. April 2012. Vielleicht aber entscheiden Sie sich für ein Buch, dass beides, HTML und CSS vereint, was sicher ebenfalls eine gute Variante ist.


Webseitenprogrammierung für Fortgeschrittene
Sobald Sie HTML und CSS beherrschen werden Sie begeistert von den Möglichkeiten sein und werden sich nach immer neuen Möglichkeiten umsehen Ihre Webseite interessanter zu gestalten. Dafür gibt es zwei weitere Websprachen die zu empfehlen sind: Javascript und PHP. Dies sind bereits vollwertige Programmiersprachen aber trotzdem zu schaffen. Ich bin es so angegangen, dass ich erst PHP gelernt habe und dan Javascript, jedoch empfehle ich es genau andersrum, denn Java Script bietet einfach tolle Funktionen um die Webseite schön zu gestalten. Auch haben Sie mit Javascript den Vorteil, dass Sie dann auch alles Wissen dazu besitzen um kleine Programme für Android und iOS, bzw. Apps zu erstellen und Ihre Seite für mobile Endwanwender zu optimieren.
Schlussendlich müssen Sie jedoch selber wissen, ob Javascript oder PHP Ihre Ansprüche besser erfüllt. Dabei müssen Sie sich fragen, was Sie auf Ihrer Webseite haben wollen. Wenn Sie Ihre Webseite erstmal mit tollen interaktiven Effekten erweitern wollen und so schöner gestalten wollen, dann sollten Sie sich für Javascript entscheiden. Wenn Sie beispielweise ein Forum, Kontaktformular oder Kommentarfunktion einbauen wollen, benötigen Sie PHP. Suchen Sie am Besten im Internet nach Java Script und PHP Tutorials und kaufen Sie sich nach Belieben ein Buch zum Thema.

Das umfangreiche Handbuch. Inkl. jQuery. Einstieg, Praxis, Referenz. Web 2.0: DOM, CSS, XML, Web Services. Für Einsteiger, Fortgeschrittene und Profis. Auf DVD: Video-Lektionen ...

Grundlagen, Anwendung, Praxiswissen, Objektorientierung, MVC, Sichere Webanwendungen, PHP-Frameworks, Performancesteigerungen, CakePHPErscheinungsjahr: 20124., überarb. Aufl.m. ...
Sollten Fragen auftreten, dann fragen Sie einfach nach. Ich helfe gerne weiter. Auch werde ich schauen, dass die Seite aktuell bleibt und gegebenenfalls Ergänzungen durchführen. Viel Spass mit Ihrer Webseite!


 2 Bilder ►
2 Bilder ►