Wie man Webseiten farblich gestalten sollte - Bedeutung von Farben im Web
Farben haben eine große Wirkung und einen großen Einfluss auf den Leser einer Internetseite. Lerne hier, was du mit der richtigen Farbwahl im Webdesign bewirken kannst. Wie Farben wirken: Farbpsychologie. Farbsymboli... Wie Farben wirken: Farbpsychologie. Farbsymboli... |  Farben im Webdesign: Symbolik, Farbpsychologie,... Farben im Webdesign: Symbolik, Farbpsychologie,... |
Red Rose, American Beauty, with Tear Drop, Rochester, Michigan, USA (Bild: Claudia Adams)
Die Bedeutung von Rot im Webdesign
Rot ist die Farbe der Liebe. Halt! Nein, nicht nur! Rot ist mit Abstand die wärmste Farbe. Rot ist männlich und cholerisch und wir verbinden es mit Feuer. Es ist eine Signalfarbe. Rot ist aktiv und aktiviert unsere Körperfunktionen, simuliert unsere Nerven, es bringt uns in Wallungen und wir assoziieren Hitze mit Rot und die Lebensfunktionen, denn es ist die Farbe unseres Lebenssaftes, unseres Blutes. Auch im Webdesign wirkt Rot dynamisch, stark, kräftig und aktiv. Wähle daher die Farbe Rot für dein Design, wenn du mehrere der folgenden Gefühle/Eigenschaften ausdrücken oder vermitteln möchtest:
Wärme - Hitze - Aktivität - Dynamik - Attraktivität - Energie - Leistung - Modernes -Schnelligkeit - Sympathie - Liebe - Lebenskraft - Stärke - Vitalität - Tatkraft - Zorn - Wut -Energiemangel - Entschlossenheit - Erotik - Aggression - Sinnlichkeit - Leidenschaft
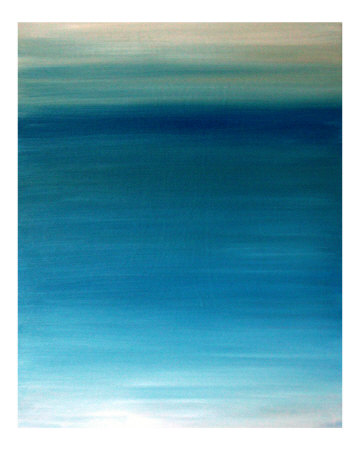
Blau in der Webgestaltung
Woran denken sogar schon kleine Kinder, wenn sie an die Farbe Blau denken? - Natürlich, Wasser! Blau ist eine kalte Farbe, jedoch nicht im negativen Sinne. Wasser steht für Erfrischung, Nässe, Kühle und lindert somit Entzündungen. Daher wirkt Blau erholend, entspannend und beruhigend. Endlose blaue Himmel und Meere assoziieren wir mit Tiefe und Weite. Es ist eine sehr meditative Farbe und von vielen Menschen die Lieblingsfarbe. Verwende die Farbe Blau für die Gestaltung deiner Onlineseiten, wenn du mehrere dieser Gefühle ausdrücken möchtest, oder folgende Eindrücke vermitteln willst:
Dynamik - Attraktivität - Ehrlichkeit - Gutes - Hoffnung - Ideales - Klugheit - Leistung - Sachlichkeit - Sicherheit - Sympathie - Vertrauen - Wahrheit - Zuverlässigkeit - Harmonie - Entspannung - Frieden - Ruhe - Weite - Tiefe - Melancholie - Ferne - Sehnsucht
Meeresblau (Bild: Kenny Primmer)
Sonnenblume (Bild: 3363264)
Gelb für deine Seiten im Internet
Gelb assoziieren wir zunächst mit Sonne und Licht. Dennoch streiten sich über die Farbe die Geister und du musst sehr vorsichtig mit ihr umgehen, denn die Farbe kann den Betrachter sehr unterschiedliche Eindrücke vermitteln. Kulturell betrachtet wird Gelb in unseren Breitengraden sehr häufig mit Neid, Feigheit und Verrat in Verbindung gebracht und wirkt sich auf Menschen, die sehr kulturell verbunden sind, eher negativ aus. Betrachtet wir allerdings unsere Assoziation mit Sonne und Licht, so ist Gelb eine positiv, warme Farbe. Gelb ist hell und wirkt fröhlich und aufgeweckt, daher steht Gelb für Kreativität, Heiterkeit, Verstand und Intelligenz. Licht bedeutet Leben, es gibt Reichtum und Glück. Nütze die Farbe Gelb, wenn du Webseiten gestalten möchtest, die mehrere dieser Punkte vermitteln oder erwirken sollen:
Verstand - Fröhlichkeit - Intelligenz - Kreativität - Förderung - Leichtigkeit - Verständnis - Energie - Aktivität - Leistung - Neues - Schlauheit - Einsicht - Erkenntnis - Wachheit - Harmonie - Ausgelassenheit - Neid - Verrat - Feigheit
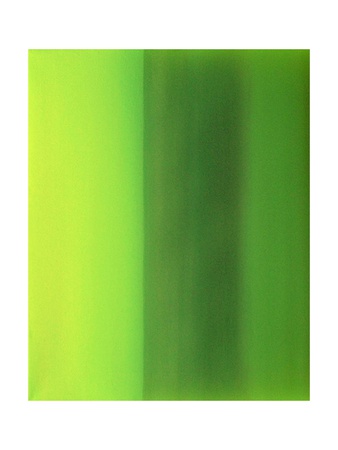
Was die Farbe Grün im Internet bewirkt
Grün wird aus Gelb und Blau gemischt und ist deswegen weder eine warme, noch eine kalte Farbe. Dennoch ist es eine Farbe mit einem eigenen Charakter. Grün wird auch als "Farbe der Mitte" bezeichnet. Wir assoziieren Natur natürlich mit Natur, also mit Wachstum und Neubeginn. Grün wirkt beruhigend, macht aber nicht müde, sondern eher zufrieden. Es ist eine gut ausbalancierte Farbe, die uns auch Geborgenheit, Harmonie, Natürlichkeit, Sicherheit und Mütterlichkeit vermittelt. Du solltest Grün für dein Design verwenden, wenn du die folgenden Assoziationen hervorrufen möchtest oder dem Leser folgendes vermitteln willst:
Natürlichkeit - Mütterlichkeit - Harmonie - Sicherheit - Geborgenheit - Neubeginn - Wachstum - Verjüngung - Hoffnung - Stabilität - Ausgeglichenheit - Frieden - Hoffnung - Balance - Transformation - Vertrauen - Ehrlichkeit
Color Works 6 (Bild: Ruth Palmer 2)
Spanish Clementines Whole Fruit and Peeled Fruit Segments (Bild: Susie Mccaffrey)
Orange Frische für die Homepage?
Orange wird gemischt aus Rot und Gelb und ist daher auch eine warme Farbe. Es ist eine frische Farbe, die Lebensfreude und Optimismus versprüht. Orange gibt Kraft und macht übrigens hungrig, äußerst geeignet für Rezeptseiten. Es ist eine äußerst fröhliche Farbe, die unsere Laune hebt, uns optimistisch macht und Vertrauen schenkt. Verwende die Farbe Orange für deine Website, wenn du mehrere der folgenden Punkte für deine Seite passend findest:
Lebensfreude - Optimismus - Vertrauen - Kraft - Heiterkeit - Fröhlichkeit - Geselligkeit - Kreativität - Erleuchtung - Genuss - Sinnlichkeit - Lebensbejahung - Ausgelassenheit - Leichtigkeit - Inspiration - Partizipation - Aktivität - Dynamik - Originalität
Violett für Webseiten
So wie Blau ist Violett eine kalte Farbe. Außerdem ist Violett sehr metaphysisch, künstlerisch und geheimnisvoll. Psychologisch wirkt Violett sehr entspannend, fast schon hypnotisch, weil es sehr meditativ ist. Durch das Magische, Geheimnisvolle inspiriert uns Violett und motiviert uns gleicher Maßen. Du solltest Violett oder Lila für deine Page verwenden, wenn du möchtest, dass mehrere der folgenden Stichworte mit ihr assoziiert werden sollen:
Magie - Phantasie - Hypnose - Entspannung - Reinigung - Gleichgewicht - Offenbarung - Spiritualität - Meditation - Befreiung - Würde - Frieden - Genügsamkeit - Weisheit
Envol (Bild: Olivier Tramoni)
Andere Farben im Webdesign
Hier noch eine ganz schnelle Übersicht, wofür andere Farben stehen, bevor der Artikel viel zu lange wird.
- Weiß: Sauberkeit - Unschuld - Sauberkeit - Licht - Glück - Freude - Vertrauen - Wahrheit - Professionalität - Hoffnung
- Schwarz: Markantes - Professionalität - Trauer - Ungewohntes
- Braun: Erdigkeit - Wärme - Einfachheit - Behaglichkeit - Natürlichkeit
- Rosa/Pink: Glück - Gemeinsamkeit - Anmut - Weisheit - Vergebung - Romantik
- Türkis: Unabhängigkeit - Leere - Beharrlichkeit - Egoismus - Selbstdarstellung
- Grau: Dezentheit - Professionalität - Klarheit - Konservatives
- Gold: Energie - Reichtum
- Silber: Technik - Neuerungen - Modernität