Bilder in WordPress-Artikel einfügen (Version 3.8)
Wie erstelle ich eine Bildergalerie in einem WordPress-Blog? Ausführliche Schritt-für-Schritt-Anleitung mit Screenshots.Hat man nun ein paar schöne Bilder gefunden oder eigene Fotos geschossen, die man in einen Artikel einfügen möchte, taucht die nächste Frage auf: Wie mache ich das am besten? Wer seinen Blog mit WordPress betreibt, wird da um einiges Ausprobieren oder eine langwierige Suche im Internet kaum herumkommen, denn eine leicht zugängliche Dokumentation dazu auf Deutsch gibt es leider nicht. Die offiziellen Tutorials sind englisch und beantworten auch nicht immer alle Fragen. Anleitungen auf Deutsch zu einzelnen Themen sind häppchenweise übers Internet verstreut. Mit diesem Artikel möchte ich mein Häppchen auch noch hinzufügen. Vielleicht kann ich einigen Lesern damit die Umwege und Hindernisse ersparen, mit denen ich selbst bei meinen Versuchen konfrontiert wurde.
Es gibt in WordPress verschiedene Möglichkeiten, Bilder in einen Artikel einzufügen:
- die Bildergalerie
- eine Bildergalerie in einem Standard-Artikel
- einzelne Bilder in einem Standard-Artikel
Wofür man sich entscheidet, hängt von der Anzahl der einzufügenden Bilder und der gewünschten Darstellung des Artikels ab.
Die Bildergalerie
WordPress verfügt über mehrere Formatvorlagen, die einem Artikel zugeordnet werden können. Welche Formatvorlagen verfügbar sind, hängt vom gewählten Theme ab. Die wichtigsten Formatvorlagen Standard, Kurzmitteilung und Galerie sollten aber immer vorhanden sein. Voreingestellt ist zunächst die Formatvorlage Standard, die für normale Text-Artikel am besten geeignet ist. Möchte man in einem Artikel jedoch viele Bilder zeigen mit nur wenig Text dazu, eignet sich die Formatvorlage Galerie besser.
Welche Formatvorlage eingestellt ist, sieht man am rechten Rand in der Bearbeitungsansicht des Artikels. Um eine Bildergalerie zu erstellen, klicken wir hier auf den Kreis vor der Formatvorlage Galerie.
Formatvorlage wählen (Bild: Federspiel)
Für die Erstellung des Artikels ändert sich dadurch zunächst nichts. Wir können einen Einleitungstext eingeben oder auch gleich mit der Bildergalerie beginnen. Dazu klicken wir links oben über dem Bearbeitungsfenster auf den Button Dateien hinzufügen.
Der erste Schritt zur Galerie (Bild: Federspiel)
Falls vorher schon Bilder hochgeladen wurden, werden diese jetzt zur Auswahl angezeigt. Andernfalls müssen die Bilder jetzt hochgeladen werden. Dazu klicken wir links oben auf den Button Dateien hochladen. In das Fenster, das sich daraufhin öffnet, können die gewünschten Bilddateien einfach durch Drag & Drop eingefügt werden.
Bilddateien hochladen (Bild: Federspiel)
Am besten versieht man die Bilddateien schon vor dem Hochladen mit einem passenden Titel, denn in WordPress lässt sich der nur noch mit Einschränkungen ändern. Ebenso sollte man darauf achten, dass die Dateien in derselben Reihenfolge hochgeladen werden, in der sie auch in der Bildergalerie erscheinen sollen, um dem Betrachter später Verwirrungen zu ersparen.
Das Galerie-Bearbeitungsfenster
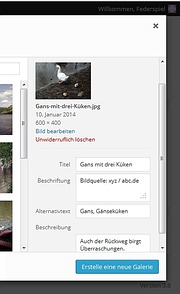
Die Bilder sind nun also auf dem Server und werden in der Mediathek angezeigt. Wir klicken nun oben links auf den Button Galerie erstellen. Um ein Bild in die Galerie einzufügen, braucht man nur draufzuklicken. Es erscheint dann am rechten Rand nochmals unter der Überschrift Datei-Anhang.
Hochgeladene Bilder in der Mediathek (Bild: Federspiel)
Im Datei-Anhang können verschiedene Einstellungen vorgenommen werden:
- Titel: Hier kann ein Titel für das Bild festgelegt werden. Dieser wird als Überschrift angezeigt, wenn man das Bild in der Einzelansicht betrachtet. Außerdem erscheint er, wenn man mit der Maus über das Bild fährt.
- Beschriftung: Eine Beschriftung wird immer unterhalb des Bildes angezeigt. Hier kann zum Beispiel die Bildquelle angegeben werden.
- Alternativtext: Den Alternativtext sieht man nicht. Hier können Schlagwörter eingetragen werden, damit das Bild von Suchmaschinen richtig zugeordnet wird.
- Beschreibung: Als Beschreibung können kürzere Textpassagen eingegeben werden, die bei der Einzelbetrachtung unter dem Bild erscheinen.
Der Datei-Anhang (Bild: Federspiel)
Möchte man ein Bild wieder aus der Galerie entfernen, so braucht man nur auf das blaue Häkchen zu klicken, mit dem die ausgewählten Bilder versehen sind. Sind alle gewünschten Bilder ausgewählt, klicken wir rechts unten auf den blau unterlegten Button Erstelle eine neue Galerie.
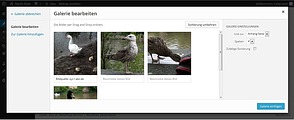
Die Galerie ist erstellt (Bild: Federspiel)
Die Reihenfolge der Bilder kann nun noch durch Hin- und Herschieben verändert werden. Rechts in den Galerie-Einstellungen wird die Anzahl der Spalten festgelegt, in denen die Bilder im Artikel angeordnet werden sollen. Wenn alles passt, klicken wir rechts unten auf den blauen Button Galerie einfügen. Im Bearbeitungsfenster erscheint die Galerie nun als Symbolbild.
Bearbeiten oder Löschen (Bild: Federspiel)
Um eine bereits erstellte Galerie zu bearbeiten, klicken wir in das Symbolbild. Links oben erscheinen daraufhin zwei Buttons. Der linke führt zum Galerie-Bearbeitungsfenster zurück, durch den rechten wird die Galerie sofort gelöscht.
Galerie als Symbolbild (Bild: Federspiel)
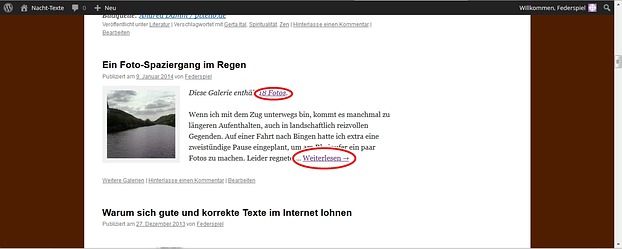
Und so sieht ein fertiger Galerie-Artikel aus:
Das erste Bild der Galerie dient als Vorschau (Bild: Federspiel)
Anders als bei Standard-Artikeln sieht man nicht sofort den gesamten Text, sondern nur eine Vorschau mit dem ersten Bild im Miniformat. Erst mit dem Klick auf xx Fotos oder Weiterlesen gelangt man zum vollständigen Artikel. Darin sieht man dann alle Bilder, aber zunächst auch nur im quadratischen Miniformat. Klickt man nun auf eins der Bilder, so erscheint es im Großformat mit Titel und Beschreibung.
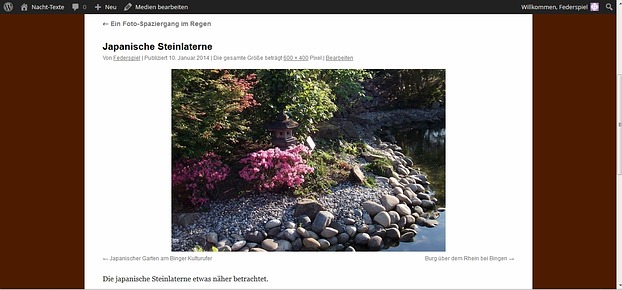
Draufklicken zaubert das Originalbild hervor (Bild: Federspiel)
Durch Links am unteren Bildrand kann man sich durch alle Bilder klicken. Hier macht es sich nun bezahlt, wenn die Bilder in der richtigen Reihenfolge auf den Server geladen wurden, denn in dieser Reihenfolge werden sie jetzt angezeigt. Die Reihenfolge, die wir im Galerie-Bearbeitungsfenster gewählt haben, wirkt sich hier leider nicht aus.
Die Bildergalerie im Standard-Artikel
Eine Bildergalerie in einem Textartikel mit der Formatvorlage Standard lässt sich nach demselben Muster erstellen. Der Unterschied liegt nur darin, wie der fertige Artikel im Blog aussieht. Der Standard-Artikel mit Bildergalerie wird wie alle anderen Artikel vollständig angezeigt (sofern das in den Theme-Einstellungen so festgelegt wurde). Es sind also sofort alle Galeriebilder in der quadratischen Miniaturform sichtbar, nicht nur ein Vorschaubild.
Einzelbilder mitten im Text
Einzelne Bilder können auch direkt in den Text eingefügt werden. Dazu klicken wir auch hier wieder links oben auf den Button Dateien hinzufügen. Es erscheint wieder die Mediathek mit allen hochgeladenen Bildern, aus denen wir das gewünschte Bild auswählen.
Rechts bei den Dateianhang-Details haben wir bei Einzelbildern außer den verschiedenen Beschreibungsmöglichkeiten noch einige weitere Optionen. Wir können wählen, ob das Bild links, rechts oder zentriert im Artikel stehen soll. Steht es links oder rechts, wird es vom Text umflossen. Steht es in der Mitte der Zeile, bleibt der Platz links und rechts neben dem Bild frei. Die Platzierung des Bildes kann aber auch später im Textbearbeitungsfenster durch Hin- und Herschieben mit der Maus noch geändert werden.
Der nächste Auswahl-Button Link zur ist wichtig für fremde Bilder. Voreingestellt ist Medien-Datei. Das bedeutet, dass lediglich das Bild in Originalgröße erscheint, wenn später jemand im Blog daraufklickt. Wählt man an dieser Stelle jedoch Anhang-Seite, so wird später im Blog beim Daraufklicken nicht nur das Bild im Großformat gezeigt, sondern auch sein Titel und die Beschreibung. So hat man die Möglichkeit, als Beschreibung zum Beispiel die Bildquelle einzutragen, damit diese nicht nur im Artikel steht, sondern auch zu sehen ist, wenn man das Bild allein betrachtet. Natürlich sollte man dann auch einen sprechenden Titel für das Bild wählen, denn sonst erscheint an dessen Stelle einfach der Dateiname.
Möchte man verhindern, dass das Bild angeklickt werden kann, so wählt man hier Keine. Allerdings ist dann trotzdem noch ein Klick mit der rechten Maustaste möglich. Durch die Option Grafik anzeigen oder Bild anzeigen bzw. öffnen (je nach Browser) gelangt der Betrachter dann doch wieder zur Medien-Datei. Wer das Risiko einer Urheberrechtsverletzung auf jeden Fall vermeiden möchte, muss die Bildquelle mithilfe einer Bildbearbeitungssoftware schon vor dem Hochladen direkt in das Bild einfügen. Wie das geht, habe ich in diesem Artikel erklärt:
Copyright-Vermerk im Foto anbringen
Als vierte Option besteht noch die Möglichkeit, das Bild mit einer beliebigen URL zu verlinken, also etwa mit einem anderen Blogbeitrag oder einer externen Webseite. Dafür wählt man Benutzerdefinierte URL und trägt die entsprechende URL in das Kästchen darunter ein.
Zum Schluss kann man noch die Größe des Bildes festlegen. Zur Auswahl stehen allerdings höchstens drei Optionen, die nicht immer die optimale Größe enthalten. Die endgültige Bildgröße lässt sich aber auch später noch manuell im HTML-Code anpassen.
Wenn alles fertig ist, klicken wir rechts unten auf den Button In den Beitrag einfügen. Das Bildfenster schließt sich und das Bild taucht nun im Textbearbeitungsfenster auf. Damit Bild und Text an der richtigen Stelle stehen, muss man meist noch ein wenig hin- und herschieben und experimentieren. Will man die Bildgröße ändern, so wechselt man durch Klick auf den Button Text rechts oben in den HTML-Code. Am Ende des Codes für das Bild (der mehrere Zeilen umfasst) stehen die Parameter width und height. Das sind Breite und Höhe des Bildes. Die dort angegebenen Zahlen kann man nun vergrößern oder verkleinern, wobei das ursprüngliche Verhältnis jedoch möglichst beibehalten werden sollte. Nach einigem Probieren wird man so die ideale Bildgröße herausfinden.
Das Bild im Textbearbeitungsfenster (Bild: Federspiel)
Derselbe Artikel im HTML-Code (Bild: Federspiel)
Bildquelle:
Federspiel
(Bildbearbeitung für Anfänger)