Mobile Inhalte mit jQuery Mobile darstellen
Mit dem Open Source Code von jQuery Mobile kannst Du schnell und einfache sehr schöne Webseiten in HTML5 erstellen, die in jedem Browser - auch mobil - dargestellt werden können.Nur ein bisschen CSS und HTML - Das jQuery Mobile Framework ist auch etwas für Anfänger
Das jQuery Mobile Framework erlaubt, das Webseiten fast ausschließlich mit CSS Styles gestaltet und dargestellt werden - inklusive der Button, Schaltflächen und Navigation. Dadurch werden die Größen der einzelnen Dateien auf ein Minimum reduziert und die Webseiten werden rasend schnell. Das ist ein wichtiger Aspekt für das mobile Surfen, da nicht jeder immer guten Empfang mit dem Handy hat (oder Mobilfunktarife mit Einschrängungen wie Datenvolumen etc.benutzt werden)..
Der HTML Code basiert auf dem "neuen" HTML5 und macht es sehr einfach den Quellcode der Webseiten zu gestalten. Der Code ist reduziert, einfach und klar strukturiert.
Allgemeine Informationen zu HTML5 am Ende der Seite!
Schritt-für-Schritt Anleitung - Ein hübsches mobiles Template in nur 15 Minuten erstellt
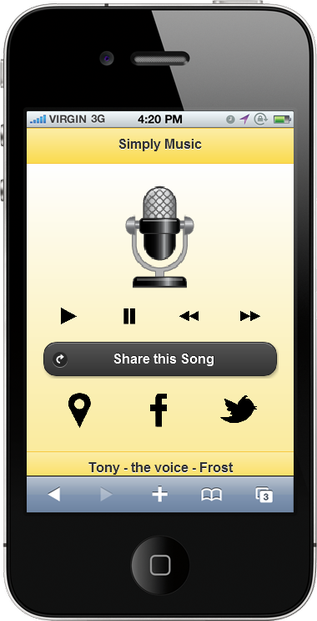
Das folgende Beispiel ist eine einfache mobile Webseite im Stil einer App, welches ich in gerade mal 15 Minuten erstellt habe. Benutzt habe ich einen normalen HTML-Editor (Dreamweaver) aber Du kannst auch einen einfachen Text-Editor wie z.B. das Notepad nehmen. Die Icons sind von iconfinder.com und die Code Snippets und Scripte sind von jQuery Mobile.
Icon und Images: iconfinder.com
Simply Music "yellow"
Aufbau des HTML Templates - Kurze Beshreibung der verwendeten Elemente von jQuery Mobile und HTML5
HTML5 benutzt einen vereinfachten Doctype - <!DOCTYPE html> - der jeweils am Anfang einer jeden Webseite, ganz oben im Code erscheint.
Und dann folgt, was Du sehr wahrscheinlich schon kennst:
<html>
<head></head>
<body></body>
</html>
In den <head> Tag kommen Dinge wie Meta Tags, Charset, CSS Styles und Scripte.
Und in den <body> Tag kommt der eigentliche und sichtbare Inhalt.
So weit so gut und bestimmt auch jedem der schon einmal eine Webseite erstellt hat bekannt.
In HTML5 gibt es vereinfachte Elemente, die z.B. den Header einer Webseite, den Content und den Footer definieren. Die Tags sind denkbar einfach, nämlich <header></header> <content></content> und <footer></footer>.
Genau diesem Muster folgt das jQuery Mobile Framework. Wobei jQuery Mobile noch zusätzlich eigene Tags benutzt bzw. mit den header, content und footer Tags kombiniert.
Der Aufbau des Template - Ansicht des Quellcodes
<meta content="width=device-width, initial-scale=1" /></pre> <div data-role="page"> <div data-role="header">... Inhalte...</div> <div data-role="content">... Inhalte...</div> <div data-role="footer">... Inhalte...</div>
Was steckt im <head> Tag - Bestandteile im <head> des Simply Music Templates
In den <head> Tag gehören die üblichen Dinge wie der <title> und die <meta> Tags. Die CSS Styles werden im <head> genau so verlinkt wie die Scripte. Ich habe die Styles und Scripte eingebunden die von jQuery gehostet werden. Die nennen das CDN Hosted Code Snippets. Was CDN genau bedeutet, das erklärt Wikipedia sehr schön:
Als Meta Tag ist in jedem Fall der "viewport" zu definieren und das am besten mit width=device-width.
CDN Hosted Code Snippets - CDN = Content Delivery Network oder Content Distribution Network
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script>
Was steckt im <body> Tag - Bestandteile im <body> des Simply Music Templates
jQuery Mobile hat mit der sogenannten "page-role" und der "data-role" eine sehr schöne und einfache Definition für alle Inhalte der jeweiligen Webseite gefunden. Inhalte werden in <div> Container eingefügt und die Container erhalten jeweils eine "page-role" und eine "data-role" zugewiesen.
Und das Ergebnis ist ein sehr "aufgeräumter" Quellcode, der schnell und einfach zu pflegen ist.
In meinem Beispiel stecken im <body> Tag nur die page-role und die Container für <header>, <content>.und <footer> Tag.
Im <header> steht lediglich die kurze Überschrift "Simply Music" und im <content> befinden sich 2 sogenannte Grids (so eine Art Tabelle) mit den Images für den Player und die Links und Social Icons und im <footer> steht wieder nur eine Überschrift.
Das Template ist kurz, knapp und einseitig gehalten und erhält so den Charakter einer typischen Splash Page, so wie man diese von Apps kennt.
So kommt Farbe ins Spiel - jQuery Mobile benutzt sogenannte Data Themes
jQuery Mobile benutzt sehr komplexe CSS Styles die z.B. für die einzelnen Elemente wie <header>, <content> und <footer> eine farbliche Gestaltung erlauben.
Um Farbe ins Spiel zu bringen kann man die sogenannten "data-theme" benutzen und gibt ihnen eines der zur Verfügung stehenden Attribute wie ="a" (a steht für schwarz).
data-theme a = schwarz
data theme b = blau
data theme c und d = weiss und grau/weiss
data theme e = gelb
Die hinterlegten data-theme sind begrenzt aber man kann sich beliebig viele eigene und zusätzliche data-theme anlegen. Dafür legt man ein eigenes CSS Style Sheet an und kopiert dort die CSS Styles rein, die man "einfärben" möchte. Man vergibt ein Attribut wie z.B. "f" und wählt dann dafür die gewünschte Farbe aus.
Ist alles nur ein bisschen CSS...
Im folgenden Beispiel wurde für die gesamte Seite das data-theme e (gelb) gewählt.
Data-Theme - Farben - Einzelne Elemente im Template "einfärben"
<div data-role="page" data-theme="e"> <div data-role="header" class="header-top" data-theme="e"> <h1>Simply Music</h1> </div><!-- /header --></div>
Die Farbe ist nur ein bisschen CSS - Ein individuelles Farbschema für jQuery Mobile erstellen
Okay, das mit dem "nur ein bisschen CSS..." wird schnell ein Drama - in jedem Fall bei mir. Ich habe es nicht so mit komplizierten Codes und mag es so einfach wie möglich.
jQuery Mobile bietet einen sogenannten Themeroller an. Mit dem Tool kann man sich kostenlos ganz individuelle CSS Themes erstellen. Deren Anwendung ist erstklassig aber war mir persönlich und für meinen Geschmack nicht anschaulich genug.
Da ich selbst viel mit mobilen Inhalten arbeite und auch viel meiner User und Kunden mobile Inhalte und Webseiten auf der Basis von jQuery Mobile benutzen, habe ich mir ein eigenes Tool programmieren lassen - colouryourmobilesite.com
In einer Smartphone-Simulation kann man als Vorschau gleich die eigenen Farbspiele "live" anschauen. Das Template in der Vorschau läßt sich navigieren und so bekommt man ein viel besseres Gefühl dafür wie das gewählte Farbschema letztlich auf einem Smartphone aussieht.
Meine Anwendung steht im Moment nur auf Englisch zur Verfügung. Eine Deutsche Version ist in Arbeit und wird Anfang/Mitte Dezember 2011 zur Verfügung stehen.
Phone Biz
Die Zukunft ist mobil - Mobile Webinhalte sind die Zukunft
Schaut man sich die Liste der offiziellen Sponsoren von jQuery Mobile an, dann bekommt man einen guten Eindruck darüber, wer alles auf mobile Inhalte setzt.
Google hat erst kürzlich mit GoMo - howtogomo.com - ein erstes eigenes Testtool veröffentlicht - den GoMometer.
Noch haben Google & Co. es nciht offiziell bestätigt aber es wurde schon gemunkelt, dass in Zukunft das Ranking bei den Suchergebnissen auch berücksichtigt wird, ob die zur Vefügung stehenden Inhalte, auch mobilfähig sind.
Dabei kommt es wohl nicht darauf an in welcher Form die Inhalte ausgeliefert werden (addon mobile site, responsive usw.), sondern ob die Inhalte überhaupt mobil einwandfrei dargestellt werden können.
Die großen Sozialen Netzwerke sind allesamt 100% mobilfähig (Facebook, Twitter, Google+) und die allermeisten Content Sharing Sites wie YouTube sind es auch.
Der Trend ist eindeutig in Richtung mobiles Surfen und die aktuellen Verkaufszahlen für Smartphones und Tablet PCs scheinen das zu belegen.
Meine Homepage ist bereits 100% mobilfähig. Ich habe mir ein hübsches Template ausgesucht und meine statischen HTML-Seiten und mein WP Blog responsive gemacht. Meine Homepage kann über den Desktop, ein Tablet oder ein Smarphone gesurft werden. Und natürlich fallen dabei auch keine Images oder Videos "aus dem Rahmen".
Die Zukunft ist HTML5 und MOBIL!
jQuery Mobile - Links und Informationen - Die offizielle jQuery Mobile Webseiten und Dokumentation
jQuery Mobile
Die offizielle jQuery Mobile Webseite
Release 1.0 Final
Blogpost zum offiziellen Release der Version 1.0
jQuery Mobile Demos
Die offizielle jQuery Mobile Dokumentation mit Demos und Code-Beispielen
HTML5 - Nützliche Links, Information und Demos zu HTML5
HTML5
Wikipedia erklärt die Geschichte zu HTML5
HTML5 Rocks
Web Development to the next level
HTML5 Demos
Eine anschauliche Sammlung von HTML5 Demos
Apple and HTML5
HTML5 and web standards for Max, iPad and iPhone
Ist die Anleitung ausreichend?
Ich bin nicht die allergrößte Leute im schreiben von Anleitungen und ich behaupte, das Internet Marketer ganz schlechte Lehrer sind. Für mich trifft das in jedem Fall zu. Ich bin eher praktisch veranlagt und "hands on", als für das Lehrerpult geeignet. Sollte Dir in der Anleitung etwas fehlen, dann lass es mich wissen und ich werde diesen Beitrag entsprechend ergänzen.
Wenn Du mehr über mich, mobile Inhalte und jQuery Mobile erfahren möchtest, dann freue ich mich über Deinen Besuch in meinem Blog: "Internet Marketer sind schlechte Lehrer..."
Das Template Simply Music - Ein Entwurf für Tony - the voice - Frost
Das Simply Music Template war ein Entwurf für Tony Frost. Tony ist der Sprecher in den englischen Videos auf colouryourmobilesite.com. Ursprünglich wollte er nur eine ganz einfache Seite auf der einer seiner Songs (er ist nebenbei noch Singer / Songwriter) abgespielt werden kann. Er wollte keinen Text nur einen Link für Facebook, Twitter und oder Google+ und eine Seite für den Kontakt mit ihm.
Deshalb ist das Template so "spärlich" - aber für seine Zwecke ausreichend - ausgestattet.
Einen Audioplayer für mobile Inhalte bekommt man z.B. bei www.jplayer.org oder einfach mal nach HTML5 Audio und Video Player bei Google & Co. suchen.
 2 Bilder ►
2 Bilder ► 4 Bilder ►
4 Bilder ►