Videos für HTML5-Websites vorbereiten
Der neue HTML5-Standard verbreitet sich mit Riesenschritten im Netz. Eines der wichtigen Elemente auf einer HTML5-Website sind Video und Animationen.Wikipedia über HTML5
Schritt 1. Programm starten
Besuchen Sie die offizielle Website von Freemake und laden Sie den Freemake Video Converter herunter (Version 3.0 oder spätere). Installieren Sie die Software auf Ihren PC und öffnen Sie es mit einem Klick auf das Programmsymbol.

Schritt 2. Video hinzufügen
Eigentlich können Sie mehrere Videos von unterschiedlichen Quellen einfügen. Möchten Sie ein Video von der Festplatte hinzufügen, nutzen Sie dazu die "+Video"-Schaltfläche oder ziehen Sie einfach das Video mit der Maus ins Programm hinein. Um eine DVD hinzuzufügen, klicken Sie auf die "+DVD"-Schaltfläche und wählen Sie den Ordner VIDEO_TS aus. Möchten Sie ein Online-Video in die von HTML5 unterstützten Formate bringen, kopieren Sie den Link eines Web-Videos und klicken Sie auf "URL einfügen"-Schaltfläche.

Schritt 3. Video bearbeiten (optional)
Sie können Videos von der Festplatte je nach Wunsch etwas bearbeiten, zum Beispiel, unerwünschte Teile entfernen oder Filme drehen und widerspiegeln. Mit dem Doppelklick auf das Video im Programmhauptfenster öffnet sich die Bearbeitungsform. Haben Sie irgendwelche Änderungen im Video gemacht, vergessen Sie am Ende nicht, auf OK zu klicken, um sie abzuspeichern.

Schritt 4. In HTML5 bringen
Finden Sie die HTML5-Schaltfläche in der Formatleiste unten. Möchten Sie diese Option regelmäßig benutzen, fügen Sie diesen Button den Favoriten hinzu, um ihn jeweils schneller zu finden. Klicken Sie auf die Schalftfläche "in HTML5" und stellen Sie die Umwandlungsparameter ein.

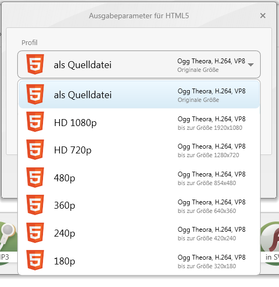
Schritt 5. Profil auswählen
Im Fenster "Umwandlungsparameter für HTML5" wählen Sie das passende Profil aus: "Als Qualldatei", "HD 1080p”, "HD 720p”, 480p, 360p, 240p oder 180p.
 Tipp: Die meisten Online-Videos haben die Auflösungen 360p oder 240p. Konvertieren Sie das Video in die höhere Auflösung nur in dem Fall, wenn Ihre Filme im Vollbildmodus wiedergegeben werden.
Tipp: Die meisten Online-Videos haben die Auflösungen 360p oder 240p. Konvertieren Sie das Video in die höhere Auflösung nur in dem Fall, wenn Ihre Filme im Vollbildmodus wiedergegeben werden.
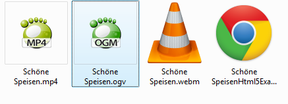
Schritt 6. Videos umwandeln
Klicken Sie auf "Konvertieren". Als Ergebnis bekommen Sie den Ordner, der drei Videodateien in Formaten H.264, OGG Theora, WebM und eine Website mit dem HTML-Code für den Einbau beinhaltet.

Schritt 7. Videos auf Ihren Server hochladen
Nach der Umwandlung sollen Sie die erzeugten Videos auf Ihren Server hochladen. Alle Dateien sollen sich in demselben Ordner wie HTML-Seite mit dem Video befinden.

Schritt 8. Code einfügen
Kopieren Sie den erzeugten Code von derselben Website und fügen Sie ihn in Ihre HTML-Seite zwischen den Tags <body> und </body> ein.