Fortgeschrittenes CSS für Pagewizz
Mit ein wenig CSS und Fantasie lassen sich Pagewizz-Artikel dezent aufhübschen.CSS - noch mehr Ideen für Pagewizz-Artikel
In dem Artikel von Chefkeem erklärte er bereits, wie einfaches CSS auf Pagewizz funktioniert. Doch Textboxen und Umrandungen sind nur der Anfang, deswegen erlaube ich mir, noch ein paar Gestaltungsvorschläge mit Hilfe von CSS in Pagewizz-Artikeln vorzustellen.
Wie auch in Achim, weise ich ausdrücklich darauf hin, dass CSS nicht zu exzessiv eingesetzt werden sollte - da ansonsten die Übersichtlichkeit und Lesbarkeit leidet. Nun aber genug Sabbelei, sicher wollt Ihr wissen, was ich mir ausgedacht habe. Los geht's mit dem kleinen Tutorial für Hintergrundbilder und Listen-Styles. Ich wünsche Euch viel Vergnügen.
Hintergrundbild - dezent eingesetzt ein Blickfang
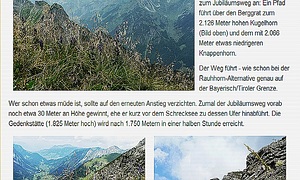
Im Textabschnitt oben seht Ihr ein Bild, über welches der Text fließt, also ein Hintergrundbild. Dies lässt sich ganz einfach einbauen, ist aber mit Vorsicht zu genießen. Achtet auf jeden Fall darauf, dass die Schrift noch gut lesbar ist. Dies funktioniert am besten, wenn Ihr das gewünschte Bild in einem Bildbearbeitungsprogramm bearbeitet und die Ebenensichtbarkeit auf 20 - 30 % verringert.
So kommt das Bild hinter den Text
Zunächst einmal der Code, dieser muss in der Html-Ansicht eingefügt werden:
<div style="background-image: url('http://www.bilderspace.com/image.php?id=D73D_4F571B2B&jpg'); background-repeat: no-repeat;">Euer Text steht hier</div>
Den Code anpassen
Die fettgedruckten Passagen im Code müsst Ihr ersetzen. Das wäre einerseits der Link zu Eurem Bild und natürlich der Text. Das Bild müsst Ihr auf einen Server hochladen, also bitte kein Hotlinking betreiben., wo es nicht erwünscht ist. Ich benutze für solche Zwecke Bilderspace.
Listenfunktion optisch auffrischen
Der Texteditor kennt nur zwei Möglichkeiten, eine Liste zu formatieren. Und zwar mit Punkten oder mit Zahlen. Das sieht dann so (langweilig) aus:
| Mit Punkten: | Mit Zahlen: | |
|
|
Natürlich ist die Listenfunktion nicht überflüssig, im Gegenteil, gerade bei Rezepten ist sie bei der Aufzählung der Zutaten wirklich praktisch. Wenn Sie nur nicht so gähnend langweilig aussehen würde.
Wie langweilig ist das denn!
Change it, baby!
Aber auch die Listenzeichen können durch eigene Grafiken mit ein wenig CSS ersetzt werden. Das sieht doch schon viel hübscher aus, oder? Aber auch hier gilt wieder: nicht übertreiben und zum Seitendesign passende Farben wählen.
- Punkt 1
- Punkt 2
- Punkt 3
Der CSS-Code
Hier kommt der Code, welcher in den Html-Editor gehört.
Auch hier natürlich wieder die fettgedruckten Vorgaben ersetzen:
<ul style="list-style-image: url('http://www.bilderspace.com/image.php?id=8C66_4F57156C&jpg');"><li>Punkt 1</li> <li>Punkt 2</li> <li>Punkt 3</li> </ul>
Was kann man mit CSS noch alles machen?
Seid Ihr neugierig geworden, was man mit CSS noch alles machen kann? Dann ich wirklich entsprechende Fachlektüre (siehe unten) empfehlen. Es ist wirklich nicht schwierig zu lernen und kann zu einem hübschen Artikel beitragen.
 Modernes Webdesign mit CSS: Schritt für Schritt... Modernes Webdesign mit CSS: Schritt für Schritt... |  CSS: Das umfassende Handbuch. Aktuell zu CSS3 u... CSS: Das umfassende Handbuch. Aktuell zu CSS3 u... |  CSS pur! - Ultimative Weblösungen mit Stil - ko... CSS pur! - Ultimative Weblösungen mit Stil - ko... |
Das Schlußwort
Ich hoffe sehr, dass Euch der Artikel gefallen hat und mancher sich vielleicht ein bisschen was mitnehmen kann und Freude daran hat. Aber immer schön dran denken:
Nicht zu bunt treiben!
P.S. Bei Unklarheiten und Problemen fragen Sie nicht Ihren Arzt oder Apotheker, sondern hinterlassen vertrauensvoll einen Kommentar. Danke.
Bildquelle:
S.Hofschlaeger - pixelio.de
(Kommasetzung leicht erklärt)