Ladezeitoptimierung für Wordpress - Browser Caching nutzen
Erfahre in diesem Tutorial wie man Browser-Caching für Wordpress nutzbar machen kann mit der .htaccess-Datei.Hat Browser-Caching Nachteile?
Browser-Caching bringt sehr große Vorteile mit sich. Leider hat jede Medaille zwei Seiten. Der Nachteil am Browser-Caching ist der Cache selbst. Wenn eine Webseite zum ersten Mal aufgerufen wird und die Dateien und Bilder im Cache abgespeichert werden, besitzen sie ein Ablaufdatum. Dadurch weiß der Browser wie alt die Datei ist und wann er eine neue Version der Datei herunterladen muss. Wenn das Ablaufdatum zu hoch ist, werden wiederkehrende Besucher immer eine alte Version der Webseite sehen (außer sie löschen den Cache). Wird eine Seite oft verändert sollte das Ablaufdatum gering gehalten werden.
Was ist Browser Caching...
Wer Browser-Caching nutzt, profitiert von einer deutlichen Leistungssteigerung. Eine Webseite besteht aus vielen einzelnen Dateien und darunter befinden sich viele Bilder, Skripte und andere Dateien. Diese werden beim Aufrufen der Webseite heruntergeladen um die Seite darstellen zu können. Der damit verbundene Traffic benötigt eben Zeit und damit verzögert sich das Aufrufen der kompletten Seite.
Wer das umgehen möchte, kann seinen Webserver (in diesem Fall Apache) so konfigurieren, dass zum Beispiel alle Bilder, Javascript-Dateien und CSS-Dateien einen Zeitstempel erhalten. Mit diesem Zeitstempel können die Dateien im Browser (also direkt auf der Festplatte) abgespeichert werden und beim nächsten Aufruf der Webseite ohne jegliche Ladezeit abgerufen werden. Das ganze nennt man Caching. Durch dieses Verfahren profitieren Besucher und die Betreiber des Blogs.
Wie kann ich Browser-Caching nutzen?
Wer einen Wordpress Blog betreibt und den Zugriff auf die.htaccess-Datei im Wordpress-Ordner hat, kann ganz schnell und einfach die Vorteile des Browser-Caching nutzen. Mit dem folgenden Schnipsel, was einfach nur in die.htaccess-Datei kopiert werden muss, werden die wichtigsten Dateitypen mit einem Ablaufdatum versehen. Dieses Schnipsel benutze ich ebenfalls in meinen Blogs
# BEGIN Expire headers
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
# END Expire headers
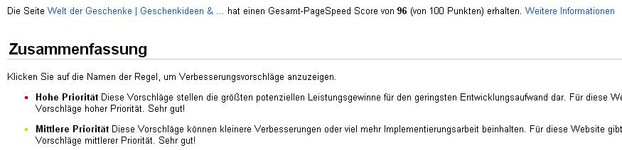
PageSpeed 96 von 100 (Bild: http://weltdergeschenke.de/)
Was ich noch getan habe...
Normalerweise benutze ich bei jeder Wordpress-Installation zwei Plugins um die Performance des Blogs zu steigern und Ladezeiten zu minimieren. Zum einen WP Super Cache und zum anderen Autoptimize. Diese Plugins übernehmen die meiste Arbeit und sind sehr leicht zu konfigurieren. Meine optimierte.htaccess-Datei sorgt für den letzten Schliff. Auf meinem Server greife ich zum W3C Total Cache Plugin anstatt WP Super Cache, da einfach die Einstellungsmöglichkeiten deutlich besser sind und Browser Caching uvm bereits enthalten ist. Bei normalen Webhosting-Paketen funktioniert das W3C Total Cache Plugin mehr schlecht als recht.
Autoptimize sorgt für das Minimieren und Zusammenfassen von CSS, JS und HTML Dateien. WP Super Cache verkleinert die einzelnen Seiten, speichert alles im Cache und sorgt für das Vorladen der Seite. Das Optimieren der.htaccess-Datei macht mit mod_expires oder mod_headers das Browser Caching nutzbar und ggf. (wenn mod_deflate verfügbar ist) auch die gzip-Komprimierung.
Bildquelle:
Larry Ewing, Wikipedia
(Herzlichen Glückwunsch: Linux wird in 2011 stolze 20 Jahre alt)