Sass-Setup in 5 Minuten – ganz ohne Ruby-Installation
Mithilfe eines CSS-Präprozessors wird das Webseiten-Stylen zum Kinderspiel. Wir zeigen, wie man Sass ohne großen Installationsaufwand sofort einsetzt.Der Ausblick: Vorteile von Sass
Partials
Im immer dichter werdenden CSS-Dschungel mit Media Querys und CSS-Frameworks kommen CSS-Präprozessoren genau richtig, um der vielen Styles strukturiert Herr zu werden. Das System: Styles werden bereichs- und komponentenbasiert gruppiert und in viele Einzeldateien, sog. Partials ausgelagert. Der Präprozessor läuft im Hintergrund und behält ein Auge auf das Verzeichnis, in dem diese Dateien abgelegt sind. Sobald sich eine von ihnen ändert, vereint die Software alle Partials zu einer großen CSS-Datei. Die ist nicht nur einfach in jedes CMS oder Blog-System zu integrieren, sondern verbessert gleichzeitig die Suchmaschinenfreundlichkeit und Ladezeit der Website. Denn eine einzelne, große Datei ist deutlich schneller übertragen als viele kleine.
Das Aufsplitten der Styles erleichtert das Editieren ungemein, wenn man einzelne Partials für z.B. Schriften, das HTML-Grundgerüst, die Standard-Selektoren und einzelne Komponenten vorsieht. Die Schriftgröße der H1 wird in der Datei _typography.sass vergrößert. Den Abstand zwischen Paragraph und Teaserbox verringern? Einfach die Datei _content.sass bearbeiten. Klarer Vorteil: Das Mausrad hat Pause, man muss sich nie wieder durch eine gigantische Styles-Datei quälen.
Aber ein Sass-Präprozessor kann noch mehr: Mit Variablen, Vererbung und Verschachtelung wird das Stylen bequemer, übersichtlicher und geht flotter von der Hand.
Verschachtelung
In einer flachen CSS-Datei mit untereinander gelisteten Styles tut man sich schwer, die komplexen Selektorenpfade übersichtlich abzubilden. Man endet mit Style-Wiederholungen und waghalsigen Selektorkonstrukten, die den Code unübersichtlich machen und in die Länge ziehen. Die Sass-Lösung: Mit Verschachtelungen, die man aus der Programmierung kennt, lässt sich der HTML-Objektbaum im Stylesheet quasi nachbauen.
ul { |
| Wohin mit den Media Querys? |
|---|
| Media Querys sieht man häufig am Ende aller Style-Definitionen, insbesondere wenn eine Website nachträglich um Responsive-Design-Verhalten erweitert wurde. Dank der sauberen Partial-Untergliederung in Seitenbereiche und Komponenten landen sie aber nun dort, wo sie zum schnellen Auffinden und Bearbeiten auch hingehören: Beim Element, das sie beeinflussen – als verschachtelte Ebene. |
 WordPress 5: Das umfassende Handbuch. Vom Einst... WordPress 5: Das umfassende Handbuch. Vom Einst... |  Nur noch dieses Level!: Retrogames und Computer... Nur noch dieses Level!: Retrogames und Computer... |
Variablen
Einmal definieren und in allen Styles verwenden: Besonders für Farben, Schriftgrößen und Elementabstände sind Variablen praktisch. Die blutrote Schmuckfarbe war dann doch nicht das Richtige? $spot-color ändern, Partial speichern, und der CSS-Präprozessor fügt sofort überall dort den neuen Farbwert ein, wo die Variable gesetzt wurde.
$background-color: #e2e2e2; |
Mixins
Mit Mixins schafft man kleine wiederverwendbare Style-Module, nicht unähnlich der Variablen. Praktisch ist das auch, um größere CSS-Konstrukte für häufige Verwendung zu verkürzen. Dazu stellt man einfach die Direktive @mixin vor den Style-Namen, und mithilfe des Befehls @include fügt der Präprozessor später den entsprechenden Code ein. Der Clou: Wie Programmierer das von Funktionen kennen, lassen sich Parameter übergeben, die innerhalb des Mixins an die Styles weitergereicht werden.
@mixin box-shadow($shadow) { |
Vererbung
Ebenfalls aus der Programmierung bekannt ist die Vererbung. Die Direktive @extend fügt dabei den nach ihr referenzierten in die aktuelle Definition. Danach können die aus der verwiesenen Definition übernommenen Styles munter überschrieben werden. Ein praktisches Beispiel sind Meldungen eines Website-Formulars; die Nachrichten sind grundsätzlich identisch formatiert, unterscheiden sich aber in der Farbgebung:
.general-message { |
Das Tool: Scout
Warum Scout? Das kleine Tool von Mutually Human ist eine kleine geniale Idee: Mithilfe einer in die Software eingebauten Ruby- und Compass-Runtime läuft der Sass-Präprozessor in seinem eigenen kleinen, autarken Wrapper – ohne irgendwelche anderen Installationsabhängigkeiten. Downloaden, Ein- und Ausgabeverzeichnis definieren, starten, fertig.
Download für Windows oder Mac:
Scout auf Github
Die Struktur: Sass-Ordner im Website-Verzeichnis
Wer mit einem Apache, z.B. als Teil einer XAMPP-Installation arbeitet, verwaltet den Quellcode der Webseiten im /htdocs-Verzeichnis. Darin befinden sich meist Unterordner wie /javascript, /css, /apps, /static, etc. Es liegt als nahe, dort einen /sass-Ordner zu erstellen.
Tipp: Den /sass-Ordner später in die SVN-Ignore-Liste oder den FTP-Dateifilter hinzufügen, denn die Sass-Quellcodedateien werden auf dem Live-Server nicht benötigt.
Für das Gruppieren von Styles in einzelne Partial-Dateien gibt es keine Vorgaben. Um den Übersichtsvorteil zu nutzen empfiehlt sich eine komponenten- und bereichsspezifische Aufteilung. Wer Dateinamen wie _header.scss oder _sidebar.scss vor sich sieht, weiß sofort, welche Seitenelemente enthalten sind.
| Warum lautet die Dateiendung der Partials SCSS? |
|---|
| Ursprünglich endeten Sass-Dateinamen tatsächlich auf SASS, allerdings wich die Syntax in solchen Dateien von den Standards ab, die man von CSS gewohnt ist. Die SCSS-Syntax ist neuer, erfordert kein Umdenken beim Stylen und wird auch von anderen Präprozessoren außer Sass verstanden. |
Hier ist eine Beispielstruktur für eine typische Website:
| Beispiel-Struktur der Sass-Partials | |
|---|---|
| Dateiname | Inhalt |
_variables.scss | Definition der Farben, Schriftgrößen, Abstände |
_typography.scss | Alles, was mit Schriften zu tun hat: Schriftart, -größe und -dekoration von Überschriften, Fließtexten, Bildunterschriften, etc. |
_scaffolding.scss | Steht für das Grundgerüst einer typischen Seite: html, body und Container-Elemente für das Grund-Layout |
_header.scss | Der oberste Bereich der Seite, z.B. Logobild und Sitename, Slogan |
_navigation.scss | Sprachumschalter, Hauptnavigation/Menü |
_breadcrumbs.scss | Breadcrumbs zeigen die Position der aktuell dargestellten Seite in der Gesamtstruktur der Site. |
_content.scss | Elemente im Haupt-Inhaltsbereich. Fließtextparagraphen werden in _typography.scss untergebracht, hier geht es also um begleitende Elemente, wie Kästen, Rating-DIVs, etc. Wenn es hier zu voll wird, einfach den betreffenden Komponenten auslagern, z.B. in _boxes.scss. |
_sidebar.scss | Marginalspalte der Webseite |
_footer.scss | Alles, was im untersten, sich auf jeder Webseite wiederholenden Bereich steckt. |
_forms.scss | Streng genommen kämen Formulare in die _content.scss, aber da es hier viel zu stylen gibt, empfiehlt sich das Auslagern. |
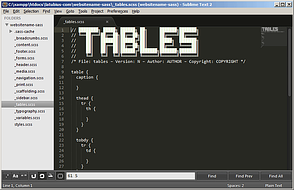
_tables.scss | Wie bei Formularen: Bei Tabellen gibt's so viel zu formatieren, dass die _content.scss unübersichtlich würde. |
_media.scss | Bilder, YouTube-Video-Einbettung, figure, figcaption |
_print.scss | Besondere Styles für die Druckausgabe |
Wie wird nun aus diesen vielen Partials eine Gesamt-CSS-Datei generiert?
Der Befehl @import dient dazu, in einer Sammel-SCSS-Datei alle Partials untereinander einzubinden. Die Reihenfolge der Importe in dieser styles.scss-Datei ist wichtig: Styles aus später folgenden Partials können vorherige Definitionen überschreiben. Darum befinden sich am Anfang der Liste die allgemeinen Styles und danach folgen die groben Bereiche der Webseite. Zum Ende kommen spezifische Komponenten – ganz so, als wenn man eine CSS-Datei aufbauen würde.
@import "variables"; |
Wichtig ist, dass diese Haupt-Sass-Sammel-Datei nicht mit einem Unterstrich beginnt. Dann weiß der Sass-Präprozessor, dass er zu dieser SCSS-Datei eine passende style.css im Ausgabeverzeichnis erzeugen soll. Nun wird klar, warum Partials mit einem Unterstrich beginnen, denn diese Dateien ignoriert Sass bei der SCSS-zu-CSS-Konvertierung.
Hinweis: Es gibt keine Einschränkungen bei der Anzahl der zu erzeugenden CSS-Dateien. Wer also backendseitig die Druck- und die Tablet/Mobile-Version separat ausliefert, um Browser-Rendering-Zeit zu sparen, legt einfach eine print.scss und mobile.scss-Datei an und bindet die betreffenden Partials gezielt ein. Das obige Sass-Strukturierungsbeispiel eignet sich dann allerdings nicht mehr, da die Partial-Untergliederung jetzt auch auf die Endgeräte ausgerichtet werden muss.
Die Konfiguration: Ein- und Ausgabeverzeichnis in Scout
Scout ist mit wenigen Handgriffen konfiguriert. Das kleine Tool benötigt nur einen Projektordner, das Eingabeverzeichnis, in dem die SCSS-Dateien liegen und das Ausgabeverzeichnis, in das die große Gesamt-CSS-Datei geschrieben wird.
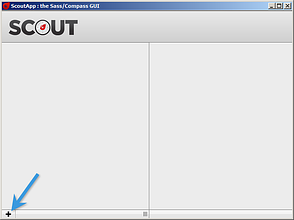
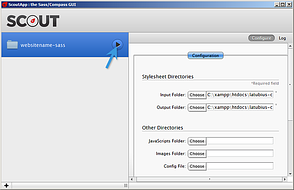
1. Über das Plusymbol wird ein neues Scout-Projekt angelegt. Daraufhin legt man ein Projektverzeichnis für die Scout-Dateien fest.
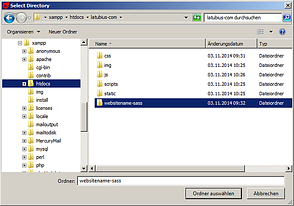
2. Als Scout-Projektordner empfiehlt sich der SCSS-Ordner, denn hier befinden sich die Dateien, die später nicht auf den Live-Server kopiert werden.
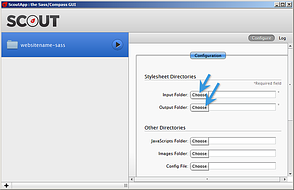
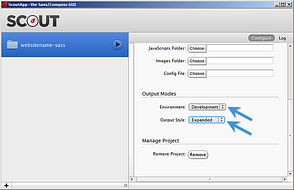
3. Input Folder ist das Verzeichnis, in dem SCSS-Dateien liegen; Output Folder gibt an, wo die finalen CSS-Dateien erstellt werden sollen.
4. Über Output Modes lässt sich das CSS-Ausgabeformat beeinflussen. Für unsere Zwecke wählen wir Production/Compressed, das sorgt für möglichst kleine Dateien.
Los geht's!
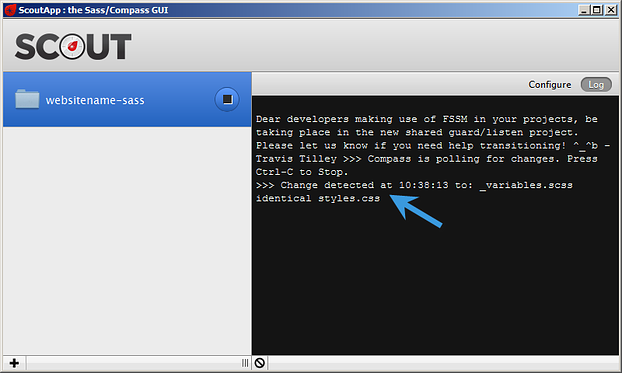
5. Mit Klick auf den Play-Button aktiviert sich der Watcher, der den Input Folder überwacht und die CSS-Generierung initiiert, sobald sich eine Datei ändert.
6. Jetzt mit dem Lieblingseditor Styles anpassen.
7. Sobald ein Partial gespeichert wurde, verfolgt man im Log-Fenster das Generieren der CSS-Datei.
 Steampunk: Baue deine Minecraft-Welt! Mit 3D-Ba... Steampunk: Baue deine Minecraft-Welt! Mit 3D-Ba... |  Dein Survival-Buch: Das Training für Minecrafte... Dein Survival-Buch: Das Training für Minecrafte... |  The Next Level: Minecraften für Profis, von Abe... The Next Level: Minecraften für Profis, von Abe... |
Troubleshooting
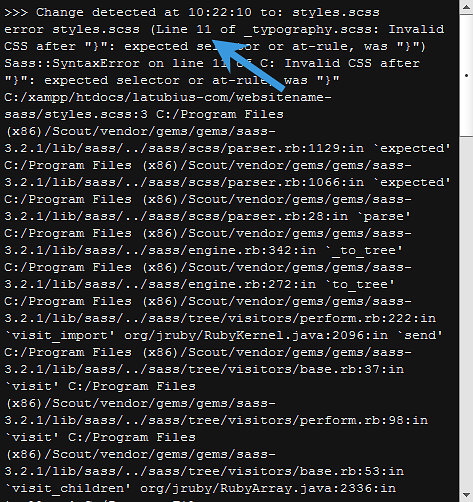
Sollte im Log-Fenster eine lange Text- und Code-Wüste erscheinen, ist etwas schiefgegangen. Existiert das Eingabeverzeichnis? Oder liegt ein Syntaxfehler in den Styles vor? Scout sagt ganz genau, in welcher Datei und in welcher Zeile es ein Problem gibt; wenn vielleicht eine geschweifte Klammer zu viel oder ein Semikolon zu wenig gefunden wurde. Einfach zum Anfang der Code-Wüste scrollen und nach der Fehlermeldung Ausschau halten, z.B. Line 11 of _typography.scss: Invalid CSS after "}".
Fazit
Es muss nicht immer PHPStorm oder Eclipse sein - die Lizenzen sind teuer und die Einrichtung der Entwicklungsumgebung mühsam. Um mit einem CSS-Präprozessor wie Sass zu arbeiten, steht normalerweise eine Ruby-Installation an, dann folgen die Sass-Gem-Erweiterung und schließlich die Integration in die IDE. Wer nur gelegentlich an Websites arbeitet, kommt aber mit primitiveren Tools, wie Scout zum Ziel. Damit genießt jeder die Vorteile von CSS-Präprozessoren, ohne vorab stundenlang konfigurieren zu müssen.
| Tipps zum Umgang mit CSS- und Sass-Styles |
|---|
|