Logo selbst erstellen – individuell und kostenlos oder doch nur Billigvariante?
Mit Kreativität und Bordmitteln zum eigenen Logo – nicht ganz leicht, aber machbarEin Logo – was ist das eigentlich?
Ein Logo ist ein Kürzel, das ein Unternehmen und dessen Geschäftsfeld symbolisiert. "Symbolisiert", denn das Logo muss den Unternehmensnamen nicht vollständig enthalten. Es können auch nur die Initialen sein. Bei sehr bekannten Unternehmen reicht oft auch ein Bild ohne expliziten Hinweis auf die Firma, und dennoch weiß jeder, wer gemeint ist. Ein Beispiel dafür ist Apple. Auch Privatpersonen, die vielleicht einen Blog oder eine kleine Homepage betreiben oder anderweitig öffentlich sichtbar sind, können ein Logo besitzen. Anders als große Firmen haben sie im Allgemeinen keine eigene PR-Abteilung und verfügen auch nur über begrenzte finanzielle Mittel. Damit stellt sich für sie die Frage: Wie komme ich möglichst kostengünstig zu einem eigenen Logo?
Viele Wege führen zum Logo
Von der Beauftragung eines professionellen Grafikers bis zum Selbermachen ist alles drin. Wofür man sich entscheidet, hängt von mehreren Faktoren ab. Das zur Verfügung stehende Budget spielt dabei sicher eine Hauptrolle, aber es ist nicht das einzige Kriterium. Wer gerade sein erstes Blogprojekt aufgesetzt hat oder die ersten zögernden Schritte in die Selbstständigkeit geht und erst einmal ausprobieren möchte, ob überhaupt Nachfrage für das Angebot besteht, braucht nicht sofort ein professionelles Logo. Der Aufwand stünde in keinem Verhältnis zum zweifelhaften Erfolg. Außerdem wird sich mit zunehmender Erfahrung noch so einiges in den Projekten ändern. Verlagert sich der Schwerpunkt des Business oder die Themenwahl des Blogs, dann passt das Logo vielleicht nicht mehr. Ein selbst gemachtes Logo lässt sich dann leicht abändern, für einen Grafikdesigner bedeutet das aber einen erneuten kostspieligen Auftrag. Im Folgenden fasse ich einige Vor- und Nachteile der verschiedenen Arten der Logo-Erstellung zusammen.
Professioneller Grafikdesigner
Der Weg zum Profi erscheint zunächst als Königsweg. Man wird ein individuelles Logo erhalten, das auf die eigenen Wünsche und Bedürfnisse abgestimmt ist. Der Profi weiß, was ein gutes Logo ausmacht, er wird keine typischen Amateurfehler begehen und denkt an alle Eventualitäten: Das Logo soll nicht nur im Web funktionieren, sondern auch auf Drucksachen, es muss auf verschiedene Größen skalierbar und auch in schwarz-weiß noch aussagekräftig sein.
Doch neben den relativ hohen Kosten gibt es noch Weiteres zu bedenken. Wie bei allen Dienstleistern kommt es auch beim Grafiker auf zwei Dinge an: auf dessen Fähigkeiten und den guten Draht zum Auftraggeber. Stimmt die Chemie? Traue ich mich, Änderungswünsche zu äußern? Denn ein Logo kann durchaus gut sein und dennoch meinen persönlichen Geschmack nicht treffen. Versteht der Grafiker mein Anliegen? Ich habe schon mal von einem Grafikdesigner gehört, der auf einer bestimmten Schriftart bestand, die keine Umlaute enthält. Für ein deutsches Projekt, wohlgemerkt, mit Umlauten.
Wer also schon eine gewisse Vorstellung davon hat, wie das eigene Logo aussehen soll, kann es auch erst einmal im Eigenbau versuchen. Auch dafür gibt es verschiedene Möglichkeiten. Wenn es nichts wird, ist ja nicht viel verloren und der Weg zum Profi bleibt weiterhin offen.
Logo-Generatoren im Internet – von kostenlos bis kostengünstig
Wer die Wortfolge "Logo erstellen" in eine Suchmaschine eingibt, erhält auf den ersten Plätzen jede Menge Seiten angezeigt, auf denen man schnell, leicht und billig ein eigenes Logo basteln kann. Und damit sind die Vorteile dieser Angebote auch schon beschrieben.
Die Nachteile sind allen Angeboten gemeinsam und nicht zu vernachlässigen: Ein solches Logo ist niemals individuell, denn die vorgeschlagenen Grafiken können ja von jedem benutzt werden. Auch die Anordnung ist immer die gleiche: ein kleines Symbolbild, darunter, darüber oder daneben der Firmenname und eventuell ein Slogan. Als Übergangslösung ist so ein Logo besser als gar nichts, aber etwas wirklich Unverwechselbares für den langfristigen Gebrauch wird auf diese Weise nicht entstehen. Wer aber nur ein kleines Bildchen etwa auf Visitenkarten für den privaten Gebrauch oder vielleicht innerhalb eines kleinen Vereins benötigt, kann unbesorgt zu diesen Angeboten greifen. Die Kosten liegen oft zwischen 20 und 30 Euro und bleiben damit überschaubar.
Auf dieser Seite werden einige Angebote kritisch unter die Lupe genommen:
https://www.checkdomain.de/blog/allgemein/gib-dir-ein-zeichen-gratis-logos-aus-dem-netz/
Spezielle Programme zum Logo-Erstellen
Wer einen Schritt weiter gehen will, kann in ein Programm investieren, das speziell zum Erstellen von Logos entwickelt wurde. Beispiele dafür sind Logosmartz Logo Maker, Logo Design Studio, AAA Logo oder das Vektorprogramm Logomaker. Einige dieser Programme sind zwar vielleicht etwas teurer als einmal ein Logo im Netz zu erstellen, aber dafür kann man mit dem Programm so lange arbeiten und probieren, bis man mit dem Ergebnis wirklich zufrieden ist. Allerdings ist dieses Vorgehen im Prinzip mit denselben Nachteilen behaftet wie die Logo-Erstellung im Internet. Vielleicht sind die Vorlagen vielfältiger und können stärker abgewandelt werden, aber auch hier ist man an ein bestimmtes Schema gebunden und hat keine Garantie dafür, dass man nicht zufällig demselben oder einem ähnlichen Logo auch bei der Konkurrenz begegnet. Mit den genannten Programmen habe ich persönlich zwar keine Erfahrung, aber vor einigen Jahren habe ich mir mal eine CD mit 10.000 (!) Druck-Vorlagen aus einem Sonderangebot gegönnt, womit ich eigentlich Visitenkarten und Briefpapier entwerfen wollte. Trotz der immensen Auswahl habe ich darauf nichts gefunden, was mir wirklich passend erschien.
Logo komplett selbst erstellen
Als letzte (und für manchen sicher beste) Möglichkeit bleibt noch, das Logo selbst zu entwerfen und in einem Grafikprogramm zu realisieren. Dazu müssen wir aber zunächst einige Vorüberlegungen anstellen und uns ein paar Fragen stellen, nämlich:
Wie gestaltet man ein Logo? Aus welchen Elementen besteht es?
Ein Logo kann entweder nur aus Buchstaben bzw. Wörtern oder nur aus einer Grafik oder aus einer Kombination von beidem bestehen.
Viele sehr bekannte Firmenlogos bestehen einfach aus dem Firmennamen, der in auffälliger Schrift designt wurde, etwa AEG oder IBM. Meist wird jedoch der Firmenname mit einem kleinen Grafikelement kombiniert. Ein uns allen bekanntes Beispiel ist der Schriftzug von amazon mit einem gebogenen Pfeil darunter. Auch den intel-Schriftzug mit der offenen Ellipse drum herum werden viele kennen.
Dann gibt es die Variante, nur die Initialen zu verwenden oder die Anfangsbuchstaben in eine Grafik einzubetten. Ein großes gelbes M mit abgerundeten Spitzen etwa verfügt über einen hohen Wiedererkennungswert. Die Buchstaben hp in einem weißen Kreis stehen für Hewlett-Packard.
Zuletzt haben wir noch die Möglichkeit, als Logo eine reine Grafik ohne Text zu wählen. Das bekannteste Beispiel dieser Art dürfte das Apple-Logo sein. Aber auch die Windows-Fenster, den Twitter-Vogel, das Android-Männchen oder das Firefox-Logo werden die meisten kennen.
Die reinen Grafik-Logos führen uns zu einer weiteren Gesetzmäßigkeit. Eigentlich ist ein Logo umso besser, je kürzer und prägnanter es ist. Denn je schneller es vom Betrachter wahrgenommen werden kann, umso leichter bleibt es im Gedächtnis haften und umso größer ist bei der nächsten Begegnung der Wiedererkennungseffekt. Das funktioniert jedoch nur bei Firmen, die schon über einen gewissen Bekanntheitsgrad verfügen. Eine noch so perfekt designte Grafik wird niemand mit einem jungen Startup-Unternehmen in Verbindung bringen. In diesem Fall ist ein etwas aussagekräftigeres Logo eher angebracht, im Allgemeinen also der komplette Firmenname, eventuell durch grafische Elemente ergänzt.
Vom Brainstorming zum fertigen Logo
Als Beispiel zeige ich euch nun, wie ich in Eigenregie ein Logo für meine zweite Internetpräsenz erstellt habe. Als ich vor einigen Jahren ein Logo für meine erste Homepage text-exklusiv brauchte, bastelte ich ein wenig mit den Buchstaben des Namens herum. Es war relativ einfach, die beiden Bestandteile etwas umzubauen und das X, das in beiden Wörtern vorkommt, als Verbindungselement zu benutzen. Die Buchstaben im Grafikprogramm an der richtigen Stelle eingegeben, dazu zwei Striche in einer anderen, möglichst auffälligen Farbe, und fertig war mein Logo: 
Vor Kurzem habe ich nun eine weitere Webpräsenz mit dem Namen lektorat-exklusiv eingerichtet, um meine beiden Dienstleistungsbereiche stärker voneinander zu trennen. Das Logo dafür sollte einerseits zu den Farben der neuen Homepage passen, sich aber andererseits auch nicht zu sehr von meinem alten Logo unterscheiden. Allerdings gab es hier kein verbindendes X oder etwas Ähnliches, mit dem ich hätte arbeiten können. Da mir die Zeit fehlte, mich eingehender mit dem Problem zu beschäftigen, beschränkte ich mich für den Anfang auf den Namen, ordnete die beiden Wörter etwas versetzt an und suchte eine Schrift aus, die zu dem Namensbestandteil exklusiv passt. Das Ergebnis sah so aus: 
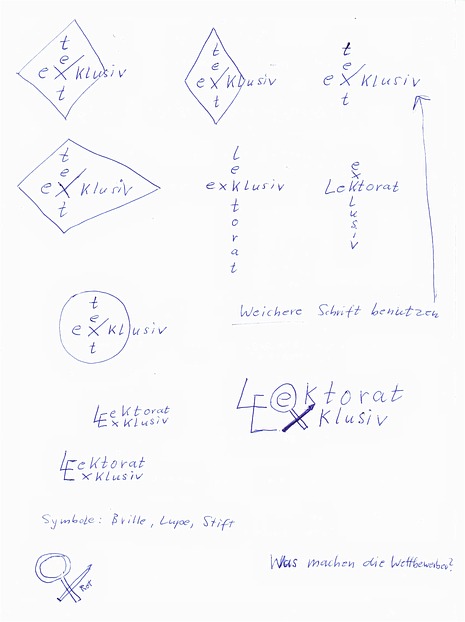
Diesen Artikel hier habe ich nun zum Anlass genommen, mein Logo noch einmal zu überarbeiten. Denn die Theorie ist das eine, die Praxis das andere. Das Ergebnis hat mich selbst überrascht, und ich bin froh, das Experiment gewagt zu haben. Begonnen habe ich mit ein paar Kritzeleien auf einem Blatt Papier. Dabei ist man nicht durch die Einschränkungen eines Grafikprogramms behindert und kann seine Fantasie frei spielen lassen. Wichtig ist, keine Selbstzensur auszuüben und zunächst einfach nur Ideen zu sammeln, ohne sie zu bewerten. Wie ihr seht, wollte ich ursprünglich ausprobieren, ob ich mein altes Logo nicht noch etwas verbessern könnte. Da bin ich aber zu keinem befriedigenden Ergebnis gekommen. Beim neuen Logo erwiesen sich die Anfangsbuchstaben L und E als verbindungstauglich. Außerdem überlegte ich, welche grafischen Symbole sich mit dem Begriff Lektorat assoziieren lassen. Spontan fielen mir dazu Brille, Lupe und Stift ein. Die Lupe und den Stift baute ich dann in die beiden Wörter ein, wobei das X auch hier wieder gute Dienste leistete.
Entwürfe mit Kugelschreiber (Bild: Federspiel)
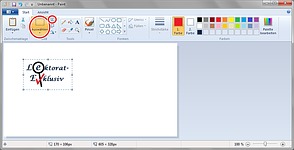
Nun ging es an die Umsetzung. Wer sehr gut im Zeichnen ist, kann seinen Entwurf natürlich auf Papier perfektionieren und dann einfach einscannen. Oder er nimmt den eingescannten Entwurf und optimiert ihn dann in einem Bildbearbeitungsprogramm. Beide Wege kamen für mich nicht infrage. Denn zeichnen kann ich leider gar nicht gut, und meine Kenntnisse von den Möglichkeiten der verschiedenen Grafikprogramme beschränken sich auch nur auf das Allernötigste. Für mich war es am leichtesten, den Entwurf gleich in einem Zeichenprogramm zu realisieren. Dafür habe ich Paint benutzt, das in Windows unter Zubehör zu finden ist. Der Unterschied zwischen einem Zeichen- und einem Bildbearbeitungsprogramm besteht darin, dass man für das Bildbearbeitungsprogramm schon ein Bild als Ausgangsbasis braucht, das sich dann auf verschiedene Weise abändern lässt. In einem Zeichenprogramm kann man das Bild dagegen vollständig selbst erstellen. Profis arbeiten übrigens mit Vektorgrafikprogrammen, die den Vorteil bieten, dass die damit erstellte Grafik beliebig skalierbar ist, das heißt, vergrößert oder verkleinert werden kann.
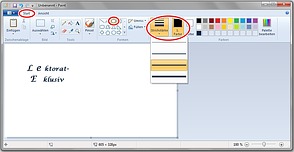
Textwerkzeug im Programm Paint auswählen (Bild: Federspiel)
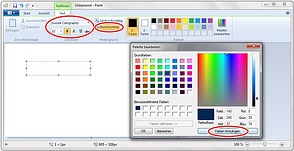
Schriftart, -größe, -farbe und Hintergrund wählen (Bild: Federspiel)
Zunächst muss der Text eingegeben werden. Auch das geschieht im Zeichenprogramm. In Paint stehen verschiedene Schriftarten, -größen und -farben zur Verfügung. Kommt man mit den angebotenen Farben nicht aus, kann man selbst weitere definieren und zur Palette hinzufügen. Als Hintergrund ist Durchsichtig voreingestellt. Für ein Logo ist das meist ideal. Man kann den Hintergrund aber auch auf Undurchsichtig stellen und mit einer beliebigen Farbe ausfüllen.
Für meine beiden Wörter habe ich drei verschiedene Schriftgrößen verwendet. Die Initialen sind etwas größer als der Rest und das e, das später unter der Lupe betrachtet wird, ist noch einmal größer.
Buchstaben in der richtigen Größe anordnen (Bild: Federspiel)
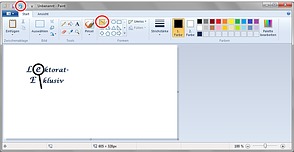
Oval wählen, Farbe und Strichstärke festlegen (Bild: Federspiel)
Nun zeichne ich den oberen Teil der Lupe. Dafür benutze ich das Oval unter den Werkzeugen und definiere die gewünschte Farbe und Strichstärke. Einen perfekten Kreis erhält man, wenn man während des Zeichnens die Shift-Taste gedrückt hält.
Für den Griff der Lupe wähle ich das Linienwerkzeug. Bis die Lupe exakt so aussieht, wie ich sie haben will, werde ich ziemlich oft den blauen Pfeil links oben benutzen müssen, um meine Versuche rückgängig zu machen.
Linie zeichnen und korrigieren (Bild: Federspiel)
Rotes Häkchen richtig platzieren (Bild: Federspiel)
Inzwischen habe ich entschieden, dass es meine Fähigkeiten übersteigt, einen Bleistift zu zeichnen. Ein Häkchen in roter Farbe als Symbol für eine ausgeführte Korrektur tut es auch. Ein Logo soll ja schließlich aus möglichst einfachen Elementen bestehen.
Nun muss ich noch den passenden Bildausschnitt wählen. Ich klicke auf Auswählen und zeichne mit der Maus ein Rechteck knapp um das Logo. Dann klicke ich rechts oben daneben auf das Symbol für Zuschneiden, um den Bildausschnitt abzuspeichern.
Bildausschnitt wählen und abspeichern (Bild: Federspiel)
Fertig! (Bild: Federspiel)
Wenn ihr das fertige Logo mit dem auf meiner Website vergleicht, werdet ihr feststellen, dass es nicht genau gleich ist. Ich habe viele Versuche gemacht und das beste Ergebnis ausgewählt. Dabei spielten Kleinigkeiten wie der Abstand der Grafikelemente zu den Buchstaben und der exakte Winkel zwischen Lupengriff und Häkchen eine Rolle. Minimale Verschiebungen können in der Wahrnehmung einen großen Unterschied machen.
Wer sich mit einem Vektorgrafikprogramm wie etwa dem kostenlosen Inkscape auskennt, kann das Logo nun noch als Vektorgrafik abspeichern, vielleicht darin weiterbearbeiten oder auch gleich mit diesem Programm erstellen. Dann ist das Logo ohne Verzerrung in beliebige Größen skalierbar.
Bildquelle:
Federspiel
(Bildbearbeitung für Anfänger)