Wie man auf Pagewizz schöne grosse Amazon Partner Anzeigen erstellt
Der PageWizz Amazon Baustein ist sehr praktisch für einfache Anzeigenlisten. Wenn man aber ein Produkt ganz besonders hervorheben möchte, kann man mit dieser Methode ein attraktives Design gestalten. Lesen Sie weiter...Manchmal ist weniger mehr - und grösser ist schöner!
Mit dem Pagewizz Amazon Baustein ist es kinderleicht, viele Produkte auf einer Artikelseite vorzustellen. Für Besucher hat das den Vorteil, dass sie in einem einzigen "Schaufenster" schon eine Vorauswahl treffen können, ohne dabei oft zwischen Amazon und Pagewizz hin- und herklicken zu müssen.
Manchmal möchte man als Autor aber nur über ein bestimmtes Produkt schreiben - unter Umstãnden vielleicht 2 oder 3 verschiedene Versionen davon. Da wirken die kleinen Amazon "Text und Grafik" Anzeigen schon ein bisschen verloren. Auch hat die Erfahrung gezeigt, dass Leute viel öfter auf schöne, grosse Produktfotos klicken.
Oft ist es auch besser, wenn man über eine sogenannte "Nische" schreibt. Also anstatt "Hauswaren" wählt man "Gewürzmühlen", dann "Peugeot Pfeffermühlen" und dann vielleicht sogar "Keramik Peugeot Pfeffermühlen". Dabei hat man die Chance, jene Internetnutzer anzuziehen, die schon mit einer gewissen Kaufabsicht nach einem ganz bestimmten Produkt suchen.
Beide Formen der Amazonwerbung haben ihre Berechtigung - Listen mit grosser Auswahl, oder fokussierte Einzelprodukt Rezensionen. Für letztere empfehle ich jedoch ein besonderes Design. Und wie man das macht, werde ich hier nun erklären.
Betrachten Sie die folgenden zwei Amazon Partner Anzeigen. Welche ist besser?
WMF Gewürzmühlen - Hier in einem Text Baustein dargestellt
Von den Kundenrezensionen her zu schliessen bietet WMF wirklich gute Qualität für den etwas teureren Preis.
Aber diese schöne grosse Amazon Anzeige sollte allein schon Grund genug für Ihren Klick sein. Bitte. Jetzt. Klicken! (Sehen Sie? War gar nicht so schwer, oder?)
WMF Gewürzmühlen Set Ceramill de Luxe, 3 teilig
Erstellung einer attraktiven Amazon Partner Anzeige mit verlinktem Bild - So wird's gemacht...
Das schöne Bild kriegt man von der betreffenden Amazon Produktseite...
- erst auf's Bild klicken, um eine Vergrösserung zu sehen
- dann die Vergrösserung anklicken - right/click (PC) oder ctrl./click (MAC)
- "save image as" wählen und das Bild auf den Rechner downloaden
- nun das Bild in einen Text Baustein hochladen

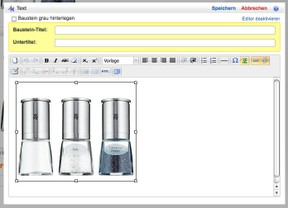
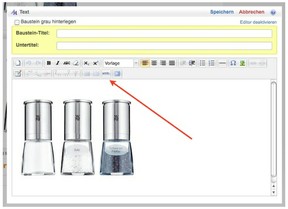
Im Text Editor 1x auf's Bild klicken, so dass sich ein Rahmen öffnet...
Für dieses Bild brauchen wir einen Link mit der Webadresse der Produktseite und mit unserer eingefügten Amazon Partner ID. Wie man diesen Link bekommt, erkläre ich hier auf meinem Tutorial "Wie man effektive Amazon Textlinks erstellt".
Wenn Sie den richtigen Link bereit haben - geht's hier weiter...

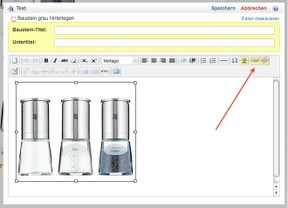
Nun auf das Link Tool klicken...

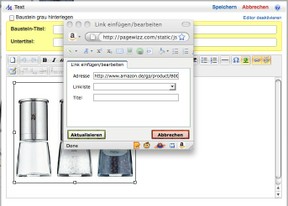
...und den entsprechenden Amazon Partnerlink hier eintragen. "Aktualisieren"...fertig! Das Bild ist nun "verlinkt" und ein Anklicken öffnet die gewünschte Amazon Produktseite.
Das war die einfache Methode. Nachfolgend finden Sie die HTML Version dieser Prozedur...

Der Text Baustein Editor sieht jetzt so aus.
Um das Bild zu verlinken, müssen wir den Quellcode bearbeiten.
Keine Sorge - das ist leichter, als es sich anhört! :)
Durch Anklicken des HTML Tools (roter Pfeil) öffnen wir den HTML (Quellcode) Editor.

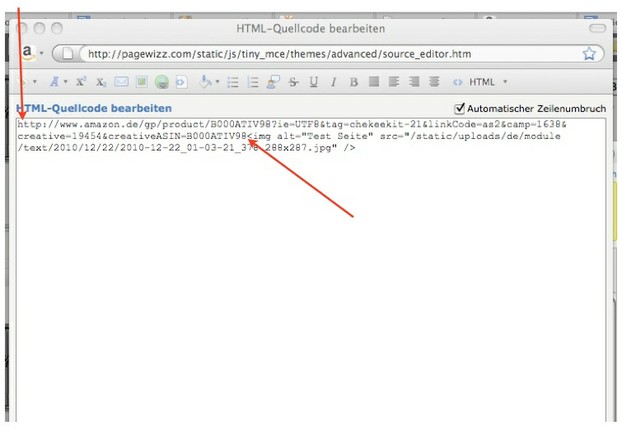
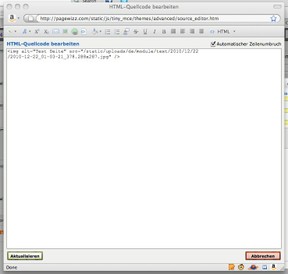
Die obigen zwei Zeilen zeigen den jetzigen Code für das hochgeladene Bild.
Um das Bild anklickbar zu machen und damit zur Amazon Produktseite zu verlinken, müssen wir noch etwas mehr Code hinzufügen.
Nicht weglaufen! Hiergeblieben!
Ich zeige Ihnen genau, wie man das macht! :)
Jetzt schauen Sie aber erstmal rüber zu meinem anderen Pagewizz Tutorial "Wie man effektive Amazon Textlinks erstellt". Dort erkläre ich genau, wie man jenes Stückchen Code von der entsprechenden Amazon Produktseite erhält, welches wir zum Verlinken unseres Bildes hier brauchen.

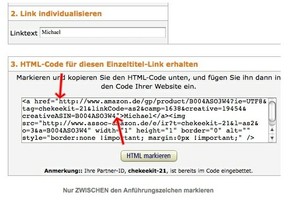
Es handelt sich dabei um die Zeilen zwischen den ersten beiden Anführungszeichen, so wie es hier mit den roten Pfeilen markiert ist.
Sie können das besser auf meiner anderen Seite erkennen. Gehen Sie gleich mal los!
Amazon Bild verlinken
Jetzt fehlen noch drei ganz kurze Einfügungen...
So sieht der Code jetzt aus:
http://www.amazon.de/gp/product/B000ATIV98?ie=UTF8&tag=chekeekit-21&linkCode=as2&camp=1638&creative=19454&creativeASIN=B000ATIV98<img alt="Test Seite" src="/static/uploads/de/module/text/2010/12/22/2010-12-22_01-03-21_378.288x287.jpg" />
Diese drei Code Stückchen fehlen noch:
<a href=" (am Anfang)
"> (in der Mitte; zwischen...B000ATIV98 und <img... )
</a> (am Ende)
So werden sie eingefügt; ich habe die Code Stückchen fett-gedruckt und den restlichen Code zur Verdeutlichung etwas kleiner gesetzt:
<a href="http://www.amazon.de/gp/product/B000ATIV98?ie=UTF8&tag=chekeekit-21&linkCode=as2&camp=1638&creative=19454&creativeASIN=B000ATIV98"><img alt="Test Seite" src="/static/uploads/de/module/text/2010/12/22/2010-12-22_01-03-21_378.288x287.jpg" /></a>
Der gesamte Code nochmals mit anderen Worten erklärt...
- Beim Aufladen des Bildes erscheint der entsprechende Code automatisch im HTML Editor. Da müssen wir gar nichts daran ändern. So sieht er ursprünglich aus: <img alt="Test Seite" src="/static/uploads/de/module/text/2010/12/22/2010-12-22_01-03-21_378.288x287.jpg" /> Wenn man auf das Bild klickt, passiert noch nichts.
- Der Teil des Codes, den wir von dem "Nur Text" Code auf unserer Amazon Partnerseite herausnehmen, stellt die URL Adresse unserer gewählten Produktseite dar. Dahin wollen wir die Leute schicken, wenn sie auf unser Bild klicken!
- Nachdem wir diesen Teil-Code durch unser Partner Account aufgerufen hatten, enthält er bereits unsere Partner-ID. Meine ID ist chekeekit-21, Ihre ID lautet natürlich anders. So sieht dieser URL Code alleinstehend aus: http://www.amazon.de/gp/product/B000ATIV98?ie=UTF8&tag=chekeekit-21&linkCode=as2&camp=1638&creative=19454&creativeASIN=B000ATIV98
- Sobald wir diesen URL vor den Bild Code einkopieren, erkennt das System zwar einen Link, weiss aber nicht, was es damit tun soll. Wir müssen dem System unsere Absicht erklären: Der Link soll mit dem Bild verbunden sein und beim Anklicken unsere Amazon Produktseite öffnen.
- Genau das erzielen wir durch die Einfügung der drei "Klammern": <a href=", ">, und </a>.
- Die ersten zwei Klammern markieren den Anfang und das Ende der gewünschten Web-Adresse. Die dritte Klammer schliesst das Bild in den ganzen Vorgang mit ein.
- Wenn man nun auf das Bild klickt, öffnet sich die Amazon Seite. Unser Bild kann jetzt als "verlinkt" bezeichnet werden.
Diese ganze Prozedur gehört zum Bereich der einfachen HTML Codierung und kann nur im HTML Editor durchgeführt werden. Im Text Editor ist das nicht machbar.
Allerdings kann man nach der Erstellung des verlinkten Bildes den dazugehörigen Begleittext im Text Editor schreiben. Da kann man auch mit Hilfe des Link Tools einzelne Worte verlinken, oder den von Amazon vorgegebenen "Nur Text" Link in seiner Gesamtheit einbauen. Wobei Amazon dann den Wortlaut (Anchor Text) des Links mitliefert. (Siehe mein obiges Anzeigen-Beispiel.)