Wie kann man 360°-Panoramafotos von Google Maps™ in die eigene Website einbauen?
Erfahren Sie hier am konkreten Beispiel, wie Sie ein beliebiges Street View™-Panoramafoto von Ihrer Lieblingslocation in die eigene Seite einbauen!Wie erzeugt man eigentlich solche Panoramafotos?
Diese Street View™-Fotos neueren Datums besitzen eine zunehmend bessere Qualität, weil sich zahlreiche Freunde der Panoramafotografie die erforderliche Fotoausrüstung zulegen. Wer sich nicht mit dem Zusammenfügen einzelner Fotos zu einem Kugelpanorama, dem sogenannten "Stitchen", herumschlagen möchte, der legt sich eine preiswerte Vollsphärenkamera zu (für ca. 100 – 200 Euro). Diese besitzen in der Regel zwei gegenüberliegende Fischaugenobjektive, welche je eine Halbkugel aufnehmen und intern zu einem fertigen Kugelpanorama verarbeiten. Solche Bilddateien kann man auch ohne weitere Bearbeitung sofort bei Google Maps™ hochladen. Für Hobbyzwecke und Urlaubserinnerungen sind diese von der Qualität her vollkommen ausreichend.
Ich möchte nicht bestreiten, dass man nach ausführlichen Tests auch mit einer Panorama-App auf dem Smartphone vorzeigbare Ergebnisse erreichen kann. Leider nimmt Google™ derzeit auch noch viele Panoramen mit starken Bild-Umbrüchen und schlechter Auflösung in seinen Index auf. Diese werden aber sicherlich nach und nach verschwinden.
Und wie baue ich nun solche 360°-Fotos in meine Homepage ein?
Wie auch immer die Kugelpanoramen entstanden sind, soll jetzt dahingestellt sein. Sie erkennen auf jeden Fall sofort, welches Foto Ihnen vom Motiv und von der Qualität her gefällt und möchten nun wissen, wie Sie dieses in die eigene Website einbauen. Voraussetzung dafür ist zunächst, dass Sie in der Lage sind, einige Zeilen in den Quellcode Ihrer Seite einzubauen oder zumindest wissen, wo Sie in Ihrem Homepage-Baukasten eine entsprechende Möglichkeit zum Einfügen von HTML-Code finden.
Die Vorgehensweise möchte ich an einem konkreten Beispiel erklären. Ich betreibe die Ferienwohnung Trollmann in Schmalkalden (Thüringen) und möchte als Aufgabenstellung nun auf meiner Begrüßungsseite unter dem Einführungstext ein 360°-Panorama vom historischen Altmarkt mit dem Rathaus unserer hübschen Fachwerkstadt einbauen. Am besten, Sie öffnen ein separates Browserfenster, um die folgenden Schritte mit mir gemeinsam zu vollziehen.
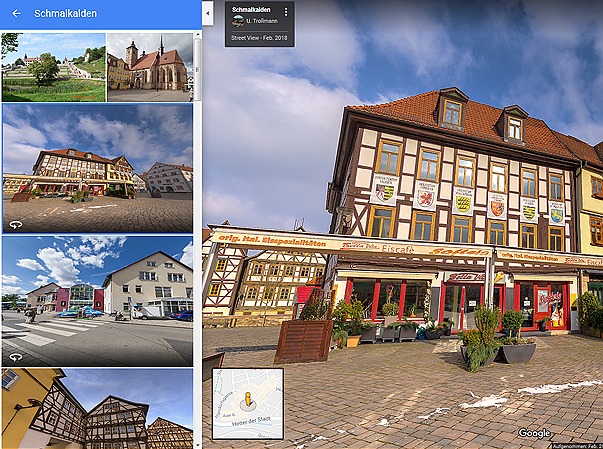
Dazu suchen wir bei Google im normalen Suchfeld nach dem Ortsnamen "Schmalkalden". Auf der rechten Seite erscheinen Infos zu unserer Thüringer Kleinstadt. Klicken Sie nun rechts oben auf die kleine Karte, um den Google Maps™-Eintrag von Schmalkalden aufzurufen. (Alternativ können Sie natürlich auch gleich zu Google Maps™ gehen und nach "Schmalkalden" suchen:-)
Über der Kurzinfo sieht man kleine Vorschaubilder. Das rechte Foto besitzt in der linken unteren Ecke den ovalen Pfeil als Erkennungszeichen für ein Kugelpanorama. Egal auf welches dieser beiden Bilder man klickt, anschließend erscheinen untereinander alle Fotos, die von Usern bei Google Maps™ hochgeladen und dem Ortseintrag von Schmalkalden zugeordnet wurden.
Die 360°-Panoramabilder der Thüringer Stadt Schmalkalden unterscheiden sich von den normalen Fotos durch den ovalen Pfeil in der linken unteren Ecke. (Bild: Ulf Trollmann)
Wählen Sie auf der linken Seite nun ein 360°-Foto aus, das Ihnen gefällt! Auf der rechten Seite sehen Sie dieses Panorama im Großformat und können mit gedrückter linker Maustaste über das Foto ziehen und sich damit rundherum drehen, um sich umzuschauen. Mit dem Mausrad kann man näher heranzoomen. Spätestens hier merkt man, dass für professionelle Präsentationen schon eine sehr gute Auflösung nötig ist.
Wichtig ist jetzt, dass Sie die Blickrichtung wählen, so wie dieser Bildausschnitt auch künftig auf Ihrer Website sichtbar sein soll.
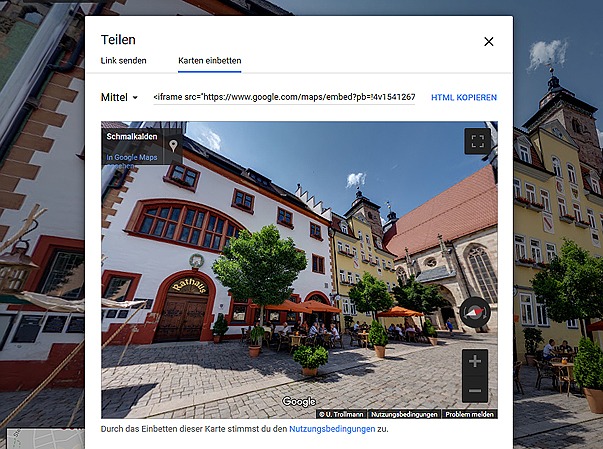
Zum Abrufen des HTML-Codes gehen Sie nun wie folgt vor: In der linken oberen Ecke dieses großen Street View™-Fotos steht der Ortsname "Schmalkalden" und der Name des Fotografen "U. Trollmann". Rechts daneben sieht man drei unscheinbare übereinanderstehende Punkte, die man anklicken muss. Dort wählt man "Bild teilen und einbetten". Anschließend klickt man auf den Reiter "Karten einbetten".
In diese Richtung schaut der Betrachter auch nach dem Laden des 360°-Panoramas auf Ihrer Website. (Bild: U. Trollmann)
In diesem Vorschaufenster sieht man das Panorama schon so, wie es später auf Ihrer Website erscheint. In der Zeile darüber ist auch eine andere Größe wählbar. Sind Sie mit der Ansicht dann auch von der Bildgröße her zufrieden, klicken Sie in dieser Zeile rechts auf "HTML kopieren" (vor allem die Breite hängt natürlich auch von dem einzufügenden Bereich Ihrer Website ab). Damit befindet sich der sogenannte Iframe-Code in Ihrer Zwischenablage.
Starten Sie nun Ihren HTML-Editor oder rufen die entsprechende Unterseite in Ihrem Homepage-Baukasten auf. Nun müssen Sie die Stelle im HTML-Code finden, wo die Iframe-Codezeile hingehört. Notfalls fragen Sie dazu Ihren Webdesigner.
Nach dem Speichern und Uploaden per FTP können Sie sofort Ihre Website im Browser aufrufen und Ihre Freunde anrufen, um ihnen gleich die erfreuliche Nachricht von einem erfolgreich eingefügten 360°-Panoramafoto auf der eigenen Seite zu verkünden.
Ein großer Vorteil als Google-Maps™-Nutzer besteht auch darin, dass man keinen separaten Panorama-Viewer als zusätzliches Programm benötigt, um sich solche Street View™-Panoramen anzuschauen. Ein Blick in die Nutzungsbedingungen von Google™ gibt Ihnen auch Sicherheit, was Sie hier dürfen und was nicht.
Das Potenzial dieser Art von Fotos wird erst sichtbar, wenn man diese Panoramen zu virtuellen Rundgängen verknüpft. Damit hat man auch die Möglichkeit, Hotels, Ferienwohnungen oder Immobilien als aussagekräftige Innenansichten zu präsentieren, so als wären die Betrachter schon persönlich vor Ort. Die Verknüpfung eigener bei Google Maps™ hochgeladener Panoramen erfolgt über die kostenlose Street-View™-App auf dem Smartphone. Das Ergebnis sehen Sie auch auf unserer oben verlinkten Ferienwohnungsseite. Damit können wir unseren Gästen nicht nur jedes Zimmer bis in die kleinste Ecke vorstellen, sondern auch die genaue Raumaufteilung präsentieren.
Vielleicht sind Sie nun auch Feuer und Flamme von diesen VR-Fotos. Dann schauen Sie sich doch auch meine virtuellen Rundgänge durch die bekannten Thüringer Städte Erfurt (mit dem Dom und der Krämerbrücke), Weimar (mit den Wohnhäusern von Goethe und Schiller) und Eisenach (mit der Wartburg der Drachenschlucht) auf meiner Seite im Menüpunkt "360° Panoramafotos" an! Willkommen in der virtuellen Realität!
Die Krämerbrücke von Erfurt als virtuelle Tour von 360° Panoramafotos (Bild: U.Trollmann)
Bildquelle:
a.sansone
(Die Kuh am Wanderweg - ein Problem?)