Einführung in HTML
Eine einführende Beschreibung von HTML und Auftakt eines mehrteiligen Tutorials zu diesem Thema.Was ist HTML und wie funktioniert es?
HTML ist eine sogenannte Auszeichnungssprache, deren Aufgabe es ist, eine Internetseite zu beschreiben. Stellen Sie sich das wie ein Kochrezept vor. Ein Rezept beschreibt ein Essen. Wenn Sie die Anweisungen in dem Rezept befolgen, werden Sie am Ende ein wohl schmeckendes Gericht erschaffen. Wir definieren einmal einen allgemeinen Aufbau von Kochrezepten:
- Angabe, für wie viele Personen das Rezept vorgesehen ist,
- Zutatenliste in der Form Zutat: Menge,
- Handlungsschritte in Befehlsform,
- ein Bild des fertigen Gerichts.
Wenn Sie ein Rezept schreiben, folgen Sie diesem Aufbau. Damit auch jeder Koch Sie versteht, haben Sie eine allgemeine Form für die Angabe der Zutaten definiert. Somit kann die Zutatenliste z.B. so aussehen:
- Kartoffeln: 1 kg
- Wasser: 0,5 l
- Möhren: 0,5 kg
- usw.
Wenn Sie Ihr fertiges Rezept an einen Koch übergeben, wird er ein Gericht zaubern. Übergeben Sie das Rezept an zehn Köche, werden Sie feststellen, dass nicht alle Gerichte gleich schmecken. Jeder Koch interpretiert das Rezept unterschiedlich, vor allem Angaben wie "Salz: 1 Prise".
Was soll nun dieses ganze Gelaber von Köchen und Rezepten? Was hat das mit HTML zu tun?
Keine Panik. Es hat sehr viel mit HTML zu tun, denn genauso können Sie sich eine HTML-Seite vorstellen:
- Es gibt einen festen, vordefinierten Aufbau.
- Sie müssen eine bestimmte Reihenfolge der Elemente einhalten.
- Sie müssen bestimmte Informationen angeben.
- Es gibt eine fest definierte Form, wie die Befehle gegeben werden.
- HTML beschreibt die Seite genauso wie ein Rezept ein Gericht.
Aha, der letzte Teil klingt interessant. Wenn HTML nur das Rezept ist, wer ist dann der Koch?
Ein Koch interpretiert das Rezept (Bild: Selbst erstellt)
Der Koch kocht und der Browser interpretiert
Der Koch ist unser Webbrowser (z.B. Firefox, Internet Explorer, Google Chrome), also das Programm, das die Internetseite anzeigt. Schauen wir uns das ein wenig näher an, indem wir erst einmal mit den Köchen beginnen.
Auf Ihrem Schreibtisch liegt ein Rezept. Ein Koch kommt und möchte gerne für Sie kochen. Sie drücken ihm eine Kopie in die Hand und schicken ihn in die Küche. Bald kommen weitere Köche. Jeder erhält eine Kopie und jeder fertigt eine Version des Gerichts an. Wenn ein Koch etwas nicht versteht oder weitere Informationen benötigt, kommt er noch einmal zu Ihnen und fragt nach.
Mehrere Köche kochen -> Unterschiedliche Ergebnisse (Bild: Selbst erstellt)
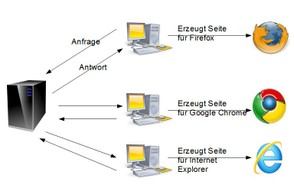
Auf das Internet übertragen bedeutet dies:
Sie sind in unserer kleinen Analogie der Server. Server sind Computer, auf denen die HTML-Seiten gespeichert sind. Wenn Sie als Anwender sich eine Internetseite ansehen möchte, starten Sie einen Browser wie z.B. Firefox. Das ist unser Koch. Der Browser startet eine Anfrage an den Server und bittet ihn um eine bestimmte HTML-Seite. Er erhält eine Kopie, die auf Ihrem Rechner gespeichert wird. Dann interpretiert der Browser den HTML-Text und zeigt eine Internetseite gemäß seiner Interpretation an.
Verschiedene Browser interpretieren dieselbe Seite unterschiedlich (Bild: Selbst erstellt)
 HTML, XHTML & CSS - Der Meisterkurs: Lernen Sie... HTML, XHTML & CSS - Der Meisterkurs: Lernen Sie... |  HTML & XHTML - kurz & gut HTML & XHTML - kurz & gut |  HTML: Spielend gelingt die Website (easy) HTML: Spielend gelingt die Website (easy) |
Welche Folgen hat das?
Diese Technik hat einige weitreichende Folgen, die Sie unbedingt bedenken müssen. Erstens wird der HTML-Quelltext auf jeden Rechner, der eine Seite anzeigen möchte (man bezeichnet sie in der Fachsprache als Clients - Klienten, Kunden), gespeichert. Ihr Quellcode ist also nicht geschützt. Jeder kann ihn sich ansehen. Sie werden auch bald wissen, wie das funktioniert.
Der gesamte Inhalt Ihrer Seite wird durch das Internet auf den Client geladen. Das bedeutet, dass die Ladezeiten extrem lang werden können, wenn Sie bspw. sehr große Bilder auf Ihrer Seite haben. Bedenken Sie immer, dass Ihre ganze Seite durch das Internet gejagt werden muss, bevor sie jemand zu Gesicht bekommt.
Um eine Internetseite betrachten zu können, benötigen Sie einen Server. Das ist zum Lernen kein Problem, denn wir können denselben Rechner gleichzeitig als Server und als Client benutzen. Sie schreiben Ihre Internetseiten auf Ihrem Computer, speichern sie dort und sehen sie sich auch dort an. Möchten Sie die Seiten jedoch ins Internet bringen, brauchen Sie einen richtigen Server, der rund um die Uhr läuft (24 Stunden am Tag, 365 Tage im Jahr, manchmal auch 366 Tage). Aber auch das ist ein kleineres Problem, als man auf den ersten Blick denken mag. Wie man eine Internetseite letztendlich ins Internet bekommt, wird auch Teil dieses Tutorials werden.
Und schließlich gibt es noch ein Problem mit der Anzeige. Sie erinnern sich an die Köche, die das Rezept unterschiedlich interpretieren? Wir haben festgestellt, dass jedes Gericht anders schmeckt. Und genau das Gleiche tun auch Browser: Jeder Browser interpretiert Ihren HTML-Code unterschiedlich. Aber keine Sorge, es ist nicht so schlimm, wie es sich anhört.
Die lieben Browser und ihre unterschiedlichen Interpretationen
Wenn Sie wirklich planen, eine Internetseite ins Netz zu stellen, sollten Sie sich die folgenden Tipps unbedingt hinter die Ohren schreiben. HTML ist zwar standardisiert, aber dennoch wird es von den Browsern ganz unterschiedlich interpretiert. Vielleicht ist Ihnen schon einmal aufgefallen, dass Internetseiten im Firefox ganz toll aussehen und im Internet Explorer überhaupt nicht gut dargestellt werden oder umgekehrt.
Aus diesem Grund testen Sie Ihre Internetseite immer mit den gängigen Browsern. Installieren Sie mindestens folgende Browser auf Ihrem Rechner:
- Firefox
- Internet Explorer
- Google Chrome
- Opera
Und sehen Sie sich die Seiten mit allen Browsern an, bevor Sie sie ins Internet stellen. Oft gibt es keine Schwierigkeiten, aber es gibt immer wieder problematische Stellen. Ich werde Sie aber an gegebener Stelle immer wieder auf Probleme hinweisen, die mir bekannt sind (was nicht heißen muss, dass es nicht noch andere Probleme geben kann).
Welche Software benötige ich?
Ich höre Sie schon: "Oh je, da brauche ich bestimmt ganz schön viele Programme!"
Ohne Ihren Rechner zu kennen, behaupte ich, dass bereits alles installiert ist. Sie brauchen nur die folgenden Programme:
- Einen einfachen Texteditor,
- einen Internetbrowser, mit dem Sie sich Ihre Seiten ansehen können.
Sie können also sofort starten. Aber ich möchte dennoch gerne einige Worte zum Thema Texteditor sagen.
Word ist kein Texteditor!
Auf diesen Satz geht ein entsetzter Aufschrei durch Deutschlands Arbeitszimmer. "Ich schreibe meine Texte immer mit Word!", sagen Sie jetzt wahrscheinlich. Das mag auch stimmen und deswegen bezeichnet man Word als ein Textverarbeitungsprogramm. Word kann vieles, was ein Texteditor nicht können darf. Wir brauchen ein Programm, mit dem wir keine Texte formatieren können (z.B. Schriftgröße, Fettdruck usw.), mit dem wir keine Bilder einfügen können und ähnliches. Wir benötigen einen einfachen Texteditor, in den wir nur einfachen Text eingeben können.
Aber warum soll man sich mit so einem einfachen Programm herumschlagen, wenn man ein so tolles wie Word besitzt?
Word und ähnliche Programme (z.B. OpenOffice) schreiben sehr viele Informationen in die Datei, die Ihnen nicht angezeigt werden! Aber der Browser liest diese Informationen und versucht sie zu interpretieren. Stellen Sie sich vor, Ihr Koch findet auf einmal Arbeitsschritte vom Ölwechsel eines Autos in dem Rezept. Ein Mensch schüttelt den Kopf und überspringt das. Ein Browser jedoch ist nur ein dummes Programm. Er wird versuchen, diese Anweisungen durchzuführen. Ich glaube, das Essen wird Ihnen nicht schmecken.
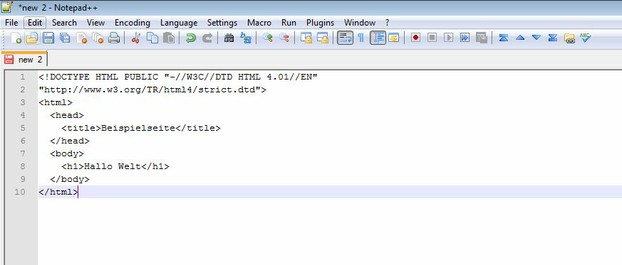
Einen sehr einfachen Texteditor haben Sie bereits auf der Festplatte: Unter Windows heißt er Notepad. Dieses Programm ist für meinen Geschmack ein bisschen zu minimalistisch, aber es reicht vollkommen. Etwas schönere Varianten sind z.B. diese beiden, die ich sehr empfehlen kann:
- Notepad++
- JEdit
Es gibt noch viele weitere Programme, die auch kostenlos im Internet erhältlich sind und die Sie verwenden können. Achten Sie nur darauf, dass Sie in dem Programm keinerlei Textformatierungen vornehmen können!
Der Texteditor Notepad++ (Bild: Selbst erstellt)
Ist HTML eine Programmiersprache?
Die Antwort auf diese Frage ist ein klares: Nein! Auch wenn man hin und wieder etwas anderes hört, so ist die Antwort auf diese Frage nicht Sache, wie man das Wort "Programmiersprache" definiert. Programmiersprache ist bereits ganz klar definiert: Programmiersprachen sind Sprachen, die zur Formulierung von Rechenvorschriften verwendet werden. Sie enthalten komplexe logische Strukturen und erzeugen ein ausführbares Programm. All das kann HTML nicht.
HTML gehört in die Familie der Auszeichnungssprachen (Markup Language - wie der Name schon sagt) oder Seitenbeschreibungssprachen. Es gibt keinerlei logische Elemente, sondern HTML beschreibt nur, wie eine Internetseite aussehen soll.
Wenn also wieder jemand in Ihrer Gegenwart von der Programmiersprache HTML spricht, können Sie mit diesem Wissen protzen.
Zusammenfassung
Sie haben in dieser Einführung die wesentlichen theoretischen Grundkenntnisse zu HTML erworben. Behalten Sie im Hinterkopf, wie eine Seite von Ihrem Rechner angefordert wird (die sog. Client-Server-Architektur). Viel mehr von der Technik im Hintergrund brauchen Sie nicht zu wissen, aber zumindest diese einfachen Informationen sollten Sie im Kopf haben. Außerdem ist es immer wichtig daran zu denken, dass Ihre Seite von verschiedenen Browsern unterschiedlich dargestellt werden kann.



 2 Bilder ►
2 Bilder ►




