Besucher gewinnen mit Texte gestalten
Oft lässt der Editor nur wenig Gestaltungsfreiheit zu. Das Strukturieren mit Rahmen und Hintergrundfarben heben Deinen Bericht aus dem weißen Einerlei hervor. Nur bunte Werbung vergrault Besucher.| | 3.1 Tt1>Tv_236:361 |
Tipps zum Fotografieren, Schreiben, etc. - gelöscht | VG |
| Mehr Gestalten bringt mehr Besuche | Seite 4 von 6 |
 |  |  |  |  |
| Von Seite VG zur folgenden oder vorgehenden Seite: Vom Text: gelöscht zum folgenden oder vorgehenden: Finde Ausflugsziel in den Listen aller Berichte nach | Klick Probelesen |
| Seite 4 von 6 | Wähle weiteren Bericht |
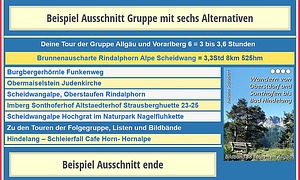
Touren in Bayern, Tirol, Vorarlberg, Berner Oberland + Savoyen
 |  |  |  |  |
Überschrift nicht in der Überschrift
Wir fangen mit der Überschrift an. Warum? Weil wir die auch gestalten wollen. Und dort, wo sie ein eigenes Textfeld hat, schaut es triste aus mit der Gestaltung.
Dann wird der Text begonnen: Jetzt bist Du dran. Wenn der Text fertig ist, markieren wir die Überschrift mit der Maus. Das sieht dann so aus, wie ich es bereits markiert habe.
Jetzt klicken wir auf "Formate" im Menü des Editors und wählen im Klappmenü "Überschrift". Das sieht dann so aus:
Wir tippen hier die Überschrift im Text.
Vorteile sind hier neben der Möglichkeit der Gestaltung - innerhalb eines Textblocks - Überschriften zu verwenden.
Text farbig zentriert auf Hintergrund gerahmt
Text farbig zentriert auf Hintergrund gerahmt
Jetzt das Geheimnis der einfachen Gestaltung:
Den nachfolgend, gerahmten Text kannst Du kopieren in Deinen zu bearbeitenden Artikel.
- Kopiere den gerahmten Text mit Strg C.
- Klicke in einem Deiner Textblöcke auf die Raute oben rechts im Editor.
- Übertrage den Text mit Strg V (Paste).
Von dieser Basiskopie (Original) in Deinem Textblock kannst Du jederzeit den Kode kopieren und den Text durch Deinen ersetzen,
Nicht benötigte Instruktionen werden gelöscht und Farben und Attribute angepasst via Raute.
Quellcode Textfarbe Hintergrund Rahmen zum Kopieren
text-align: center;">------- Hier dazwischen Dein gesamter Text --------</p></div>
Tipp Vorgehensweise:
- Kopiere roten Quellcode oben mit Paste Strg C
- Lade in Deinen Textbaustein mit klick Quelleneditor <> mit Strg V Deinen Text
- Weiter bearbeiten mit Texteditor (<> verlassen)
- Deinen Text in Baustein einfügen
- Tausche beliebig Eigenschaften wie #RGB 0.2em aus.
- Unterdrücke nicht gewünschter Elemente mit Ändern:
- Ausschalten Größe = 0em, Farbe = #fff weiß, #000 schwarz oder beliebig.
- Rahmen (Border) oder Abstand (Padding) 1em = eine Zeichenbreite
- Color = Farbe des Textes
- padding = Raum (Abstand) zwischen Schrift und Rahmen
- Text-align = Ausrichtung des Textes, center = mittig
- <div> zu Beginn und </div> am Ende = Sperre für Werbetexte innert dieser Klammerung.
Diese fünf Instruktionen schenken uns eine wunderbare Freiheit des Gestalten und Strukturieren des Textes.
Die Eigenschaften zu den Instruktionen sind variabel (nach Belieben):
- #RGB = Farbe Rot, Grün, Blau (siehe Artikel farbig gestalten in Pagewizz und Webseiten).
- n.n em = Breite für Rahmen, Abstand, etc.
- center = zentriert, weitere left, right, justify (Blocksatz).
Weitere Beispiele und Anregungen
Der folgende Textblock zeigt Dir sicher, wie wirksam die Instruktion style einsetzbar ist. Hier werden von mir bewusst auch kräftigere Farbtöne eingesetzt. Es ist das Angebot an meine Besucher, weitere meiner Berichte zu lesen. Beginnt die Textreise, dann verdoppelt sich die Besuchszahl. Das habe ich bereits in einem anderen Bericht vorgeschlagen.
Der Trick mit der rechten Maustaste oder Strg U
Mit dem Anzeigen des Seitenquelltextes und Suchen eines Textes zeigt sich Dir der Quellcode. Beispielsweise die Suche (Fn 3) nach "Dauer ab Stunden" verraten die Farbcodes der für mich angenehmen Hintergründe. Dem Besucher signalisieren sie die Dauer der Tour von grün bis violett. Damit schenken Farben dem Leser eine weitere, bildliche Information.
Diese Instruktionen werden Dir gezeigt. Allerdings nicht aufbereitet. Gesunder Menschenverstand hilft hier weiter:
- Einfach den kompletten Seitenquelltext nach Libre Office oder Editierprogramm kopieren (paste),
- jetzt bis Suchbegriff alles löschen,
- dann nach "6,6" alles löschen.
- Das Ergebnis sieht so aus (Rahmenbreite 0em, background:#eed, padding:2.0em)
- Hier interessieren nur die Farben #RGB (Rot Grün Blau):
<table> <tr style="background: #37a; color: #123;">
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 4px; background: #9dc;"><strong><a href="/39418/"> 1</a></strong></div></td>
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 1px; background: #9ea;"><strong><a href="/2811/"> 1</a></strong></div></td>
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 1px; background: #bfa;"><strong><a href="/2705/"> 1,8</a></strong></div></td>
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 1px; background: #dfa;"><strong><a href="/2863/"> 2,6</a></strong></div>
</td>
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 1px; background: #fe6;"><strong><a href="/7018/"> 3</a></strong></div></td>
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 1px; background: #fd6;"><strong><a href="/37571/"> 3,7</a></strong></div></td>
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 1px; background: #fc9;"><strong><a href="/26841/"> 4,4</a></strong></div></td>
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 1px; background: #fa9;"><strong><a href="/30619/"> 5,1</a></strong></div></td>
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 1px; background: #fcf;"><strong><a href="/34563/"> 5,6</a></strong></div></td>
<td style="width: 9.7%;">
<div style="text-align: center; margin: 4px 0px 4px 1px; background: #ccf;"><strong><a href="/36333/"> 6,6</a></strong></div></td>
</tr> </table>