Artikel farbig gestalten in Pagewizz und Webseiten
Viele Artikel werden farblos gestaltet. Dabei sind kurze Texte gut lesbar. Bei längeren Berichten hilft Farbe den Bericht zu strukturieren. So liest er sich besser und Wichtiges wird rasch gefunden| 4.28 Ah5>Tv2_236:305 | |
Tipps zum Fotografieren, Schreiben, Diverses | Farben |
| Artikel farbig gestalten in Pagewizz und Webseiten | Seite 2 von 6 |
 |  |  |  |  |
| Von Seite diverse Texte zur folgenden oder vorgehenden Seite: Vom Text: Diverses zum folgenden oder vorgehenden: Finde Ausflugsziel in den Listen aller Berichte nach | Klick Probelesen |
| Seite 2 von 6 | Wähle weiteren Bericht |
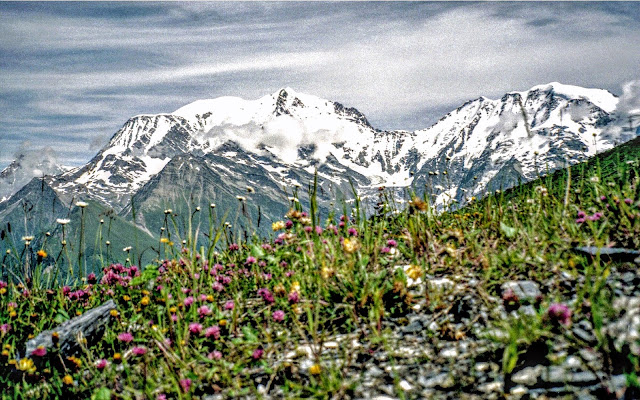
Touren in Bayern, Tirol, Vorarlberg, Berner Oberland + Savoyen
 |  |  |  |  |
1 Vergleich mit und ohne Gestaltung des Textbausteins
zeigt mehr als tausend Worte.
Text gestaltet:
Hintergrund und Text in Farbe mit Rahmen
- Rahmen Breite und Farbe: <div style="border: 0.2em solid #69c;">
- Textfarbe: <div style="color: #903;">
- Hintergrundfarbe: <div style="background-color: #f6f6f0;">
Die Anleitung zum Gestalten mit Farbe in Pagewizz-Artikel beginnt ab Punkt 4.
2 Hintergrundfarbe
Für das Gestalten mit Farbe hier meine Tabelle:
Primapages Auswahl 343 Hintergrundfarben aus 4096
Hier werden aus 4096 dreistellig darstellbaren Farben die helleren Farben gewählt.
Damit kannst Du einen für Dich und dem Leser angenehmen Farbton wählen.
sechstelliger Code durch doppeln der Zeichen für den selben Farbton.
Beispiel: Aus #FED entsteht #FFEEDD (Beim Code stets "#" voranstellen).
Mit sechs Zeichen kann der Farbtondem Farbton FFFFEE feiner variiert werden. Beispiel:
- Zwischen der Farbe weiß und FFE
- verwende ich den Hintergrund F6f6f0.
Hintergrund 343 Farben, Code 9 bis F
| FFF | FEF | FDF | FCF | FBF | FAF | F9F |
| FFE | FEE | FDE | FCE | FBE | FAE | F9E |
| FFD | FED | FDD | FCD | FBD | FAD | F9D |
| FFC | FEC | FDC | FCC | FBC | FAC | F9C |
| FFB | FEB | FDB | FCB | FBB | FAB | F9B |
| FFA | FEA | FDA | FCA | FBA | FAA | F9A |
| FF9 | FE9 | FD9 | FC9 | FB9 | FA9 | F99 |
| EFF | EEF | EDF | ECF | EBF | EAF | E9F |
| EFE | EEE | EDE | ECE | EBE | EAE | E9E |
| EFD | EED | EDD | ECD | EBD | EAD | E9D |
| EFC | EEC | EDC | ECC | EBC | EAC | E9C |
| EFB | EEB | EDB | ECB | EBB | EAB | E9B |
| EFA | EEA | EDA | ECA | EBA | EAA | E9A |
| EF9 | EE9 | ED9 | EC9 | EB9 | EA9 | E99 |
| DFF | DEF | DDF | DCF | DBF | DAF | D9F |
| DFE | DEE | DDE | DCE | DBE | DAE | D9E |
| DFD | DED | DDD | DCD | DBD | DAD | D9D |
| DFC | DEC | DDC | DCC | DBC | DAC | D9C |
| DFB | DEB | DDB | DCB | DBB | DAB | D9B |
| DFA | DEA | DDA | DCA | DBA | DAA | D9A |
| DF9 | DE9 | DD9 | DC9 | DB9 | DA9 | D99 |
| CFF | CEF | CDF | CCF | CBF | CAF | C9F |
| CFE | CEE | CDE | CCE | CBE | CAE | C9E |
| CFD | CED | CDD | CCD | CBD | CAD | C9D |
| CFC | CEC | CDC | CCC | CBC | CAC | C9C |
| CFB | CEB | CDB | CCB | CBB | CAB | C9B |
| CFA | CEA | CDA | CCA | CBA | CAA | C9A |
| CF9 | CE9 | CD9 | CC9 | CB9 | CA9 | C99 |
| BFF | BEF | BDF | BCF | BBF | BAF | B9F |
| BFE | BEE | BDE | BCE | BBE | BAE | B9E |
| BFD | BED | BDD | BCD | BBD | BAD | B9D |
| BFC | BEC | BDC | BCC | BBC | BAC | B9C |
| BFB | BEB | BDB | BCB | BBB | BAB | B9B |
| BFA | BEA | BDA | BCA | BBA | BAA | B9A |
| BF9 | BE9 | BD9 | BC9 | BB9 | BA9 | B99 |
| AFF | AEF | ADF | ACF | ABF | AAF | A9F |
| AFE | AEE | ADE | ACE | ABE | AAE | A9E |
| AFD | AED | ADD | ACD | ABD | AAD | A9D |
| AFC | AEC | ADC | ACC | ABC | AAC | A9C |
| AFB | AEB | ADB | ACB | ABB | AAB | A9B |
| AFA | AEA | ADA | ACA | ABA | AAA | A9A |
| AF9 | AE9 | AD9 | AC9 | AB9 | AA9 | A99 |
| 9FF | 9EF | 9DF | 9CF | 9BF | 9AF | 99F |
| 9FE | 9EE | 9DE | 9CE | 9BE | 9AE | 99E |
| 9FD | 9ED | 9DD | 9CD | 9BD | 9AD | 99D |
| 9FC | 9EC | 9DC | 9CC | 9BC | 9AC | 99C |
| 9FB | 9EB | 9DB | 9CB | 9BB | 9AB | 99B |
| 9FA | 9EA | 9DA | 9CA | 9BA | 9AA | 99A |
| 9F9 | 9E9 | 9D9 | 9C9 | 9B9 | 9A9 | 999 |
Web-genormte hellere Farben für den Hintergrund
Die genormten Webfarben (in der primapage Auswahl fett gedruckt)
enthalten nur die Werte 9, C (12) und (F).
Hier empfehle ich
blau: #CFF, gelb: #FFC, grau: #CCC, grün: #CFC; rosa:#FCF, violett: #CCF
| FFF FFC FF9 | FCF FCC FC9 | F9F F9C F99 | CFF CFC CF9 | CCF CCC CC9 | C9F C9C C99 | 9FF 9FC 9F9 | 9CF 9CC 9C9 | 99F 99C 999 |
3 Farben für Text aus 216 Web genormte Farben
| 6FF | 6CF | 69F | 66F | 63F | 60F |
| 6FC | 6CC | 69C | 66C | 63C | 60C |
| 6F9 | 6C9 | 699 | 669 | 639 | 609 |
| 6F6 | 6C6 | 696 | 666 | 636 | 606 |
| 6F3 | 6C3 | 693 | 663 | 633 | 603 |
| 6F0 | 6C0 | 690 | 660 | 630 | 600 |
| 3FF | 3CF | 39F | 36F | 33F | 30F |
| 3FC | 3CC | 39C | 36C | 33C | 30C |
| 3F9 | 3C9 | 399 | 369 | 339 | 309 |
| 3F6 | 3C6 | 396 | 366 | 336 | 306 |
| 3F3 | 3C3 | 393 | 363 | 333 | 303 |
| 3F0 | 3C0 | 390 | 360 | 330 | 300 |
| 0FF | 0CF | 09F | 06F | 03F | 00F |
| 0FC | 0CC | 09C | 06C | 03C | 00C |
| 0F9 | 0C9 | 099 | 069 | 039 | 009 |
| 0F6 | 0C6 | 096 | 066 | 036 | 006 |
| 0F3 | 0C3 | 093 | 063 | 033 | 003 |
| 0F0 | 0C0 | 090 | 060 | 030 | 000 |
| FFF | FCF | F9F | F6F | F3F | F0F |
| FFC | FCC | F9C | F6C | F3C | F0C |
| FF9 | FC9 | F99 | F69 | F39 | F09 |
| FF6 | FC6 | F96 | F66 | F36 | F06 |
| FF3 | FC3 | F93 | F63 | F33 | F03 |
| FF0 | FC0 | F90 | F60 | F30 | F00 |
| CFF | CCF | C9F | C6F | C3F | C0F |
| CFC | CCC | C9C | C6C | C3C | C0C |
| CF9 | CC9 | C99 | C69 | C39 | C09 |
| CF6 | CC6 | C96 | C66 | C36 | C06 |
| CF3 | CC3 | C93 | C63 | C33 | C03 |
| CF0 | CC0 | C90 | C60 | C30 | C00 |
| 9FF | 9CF | 99F | 96F | 93F | 90F |
| 9FC | 9CC | 99C | 96C | 93C | 90C |
| 9F9 | 9C9 | 999 | 969 | 939 | 909 |
| 9F6 | 9C6 | 996 | 966 | 936 | 906 |
| 9F3 | 9C3 | 993 | 963 | 933 | 903 |
| 9F0 | 9C0 | 990 | 960 | 930 | 900 |
4 Text gestalten in Pagewizz
a Zeile wird zur Überschrift:
Überschriften im Textbaustein sind nicht gestaltbar. Beispiel: Gib im Baustein folgenden Text ein:
Überschrift im Text
Jetzt in der Editorzeile auf "Formate" klicken und dann im Menü auf Überschrift.Mehrzeilig Cursor auf die Zeile setzen.
Ergebnis:
Überschrift im Text
b Instruktionen zum Kopieren in den Quellcode
<div style="color: #903;">
<div style="background-color: #f6f6f0;">
<div style="padding: 0.5em; text-align: left;">
<h2>Deine Überschrift</h2> oder <div> Dein Text </div>
em ist die Einheit für Zeichen- und Rahmenbreite (auch px für Pixel etc. verwendbar).
c Überschrift mit Hintergrund
In unserem Beispiel-Baustein steht
Überschrift mit Hintergrund
<h2>Überschrift im Text</h2>
Setze den Quellcode für Background vor die Überschriftszeile und am Ende </div>
- <div style="background-color: #F6F6F0;">
- <h2>Überschrift mit Hintergrund</h2>
- </div>
Ergebnis:
Überschrift mit Hintergrund
d Überschrift in Farbe
Klick im Editor auf <> zur Ansicht Quellcode Editorzeile:
<h2>Überschrift in Farbe</h2>
Folgende Instruktion vor der Überschrift setzen und dahinter </div>:
- <div style="color: #903;">
- <h2>Überschrift in Farbe</h2>
- </div>
Überschrift in Farbe
e Überschrift mit Hintergrund in Farbe
- <div style="color: #903;">
- <div style="background-color: #f6f6f0;">
- <h2>Überschrift mit Hintergrund in Farbe </h2>
- </div>
- </div>
Überschrift mit Hintergrund in Farbe
f Farbige Überschrift mit Hintergrund im Rahmen
Klick im Editor auf <> zur Ansicht Quellcode Editorzeile:
- <div style="border: 0.5em solid #69c;">
- <div style="color: #903;">
- <div style="background-color: #f6f6f0;">
- <h2>Farbige Überschrift mit Hintergrund im Rahmen e </h2>
- </div>
- </div>
- </div><
Ergebnis bei allen drei Instruktionen:
Farbige Überschrift mit Hintergrund im Rahmen
5 Artikel als Beispiele
Beispielartikel für Farbe und Rahmen
Beispiele der Gestaltung finden sich in vielen meiner Artikel. Zu empfehlen sind hier
- Liste der Alpenwanderungen nach Regionen
- Bilder variabel einbinden in pagewizz
- Burgberger Hörnle Grünten Touren via Grüntenhaus, Schwand-, Roßbergalpe
- border 0.5em solid #69c
- background-color:#f6f6f0
- margin:1em
- padding:1em
- color:#903
- text-align: center
- Rahmenbreite, Rahmenfarbe
- Hintergrund-Farbe
- Abstand außen
- Abstand innen
- Textfarbe
- Text zentriert
6 Weitere Informationen
Information zu verwendete Instruktionen:
1 Platzierung Parameter
Mehrere Zeilen des Quellcodes können auch - getrennt durch Semicolon - innerhalb einer Zeile verwendet werden. Anstelle Zeile eins bis drei steht dann:
<div style="border: 0.2em solid #69c; color: #903; background-color: #f6f6f0;">
2 Rahmenbreite
Der Parameter border wird hier in em = Zeichenbreite aufgeführt. Der Rahmen hat hier mit 0.2 em somit ein fünftel Zeichenbreite. Der untere Rahmen ist 0.5 Zeichen breit.
3 Text ausrichten
Soll derText oder die Überschrift in der Mitte stehen, bietet sich der Parameter text-align: center an (siehe unten).
mit left, right und justify (Block) gibt es weitere Varianten.
Codes verwenden
Die Farbcodes werden aus der Tabelle mit vorgestelltem Nummernzeichen # (hash oder Doppelkreuz) übernommen.
Der dreistellige Code kann durch Doppelung der Werte 0-F auf sechs Stellen erweitert werden. Zum Beispiel ist #FFFFCC und #FFC der selbe Gelbton.
Farbe anpassen
Der Code kann außerhalb der Web-Normung nach Belieben geändert werden.
Je kleiner der Wert einer der drei Farben gewählt wird, desto kräftiger wird sie. So werden alle Farben zwischen 000 für Schwarz und FFF für weiß abgebildet.
Reine Farben (Grundfarben) - Mischfarben
In der Tabelle der Normfarben ist gut sichtbar, wie der höchste Wert einer Farbe F (dezimal 16) die Farbe am kräftigsten zeigt. Ohne Mischung mit anderen Farben sollten diese Farben sparsam eingesetzt werden.
Rot ist #F00, Grün ist #0F0 Blau ist #0FF.
Beispielsweise ist die Farbe #C00 ein schwächeres Rot ohne Beimischung. Sehr empfehlenswert ist die Farbe im Feld eine Zeile darüber #C03. Der Blauanteil läßt die Farbe angenehmer wirken.
Hier kann getrost experimentiert werden. Farben beeinflussen den Betrachter. Wer nicht gleich eines der vielen Goldfarben findet, hier das Feld #CC9. Etwas dunkler als das bereits genannte Gelbbeige aber als Hintergrund auch eine angenehme Farbe.
Kleinbuchstaben in der Codedarstellung sind erlaubt.Warum Web-genormte Farben
Für Alle Browser und Bildschirme (wenn richtig kalibriert) farbgetreue Wiedergabe.
Die nachfolgende Tabelle zeigt die Farbvarianten, die auf allen Bildschirmen - wenn richtig justiert - und mit allen Browsern die Farben der angezeigten Seiten gleich anzeigen. Es kann für die eigene Website oder Anwendung im Internet jede der 16.777.216 Farben verwendet werden. Dann kann eine gut aussehende Farbe auf anderen Bildschirmen oder mit anderen Browser unterschiedliche Tönungen ergeben .
Wer nur für sich Farben auswählt und nur private Homepages oder Blogs betreibt, der hat eine freiere Auswahl. Ich selbst habe ein herrliches goldgraugelb auf einem Breitbandschirm schon grellgelb gesehen. Es kann auch sein, dass eine frei gewählte Farbe zwischen Windows-PC und MAC im Farbton abweicht.
Farbcode Darstellung Dezimal
Der Code in hexadezimal kann auch im Dezimalsystem dargestellt werden. Am Beispiel des angenehmen Farbtons in Blau in der Tabelle der 216 Normfarben anstelle 9CF mit 153.204.255. Hier übersichtlicher dargestellt als Tabelle mit Farbzuordnung und Rechenvorgang. Der Blauton ist mit den weiteren Beispielen für Grün und Blau in der Tabelle mit dem entsprechenden Code angezeigt. Als Hintergrund dieses Textes wurde der Code FFC verwendet.
| Farbe | ROT f9c | GRÜN cfc | BLAU 9cf |
| Hexadezimal 3 / 6 | 9 / 99 | C / CC | F / FF |
| Dezimal | 153 | 204 | 255 |
| errechnet | 9*16+9 | 12*16+12 | 15*16+15 |
Beispiele gestalten der Texte mit Farben:
Kreatives Beispiel Farben Rahmen Hintergrund ...
- Beispiel Farben
- Rahmen
- Hintergrund Bild linksbündig ausrichten mit Text
- Bild nicht mit M sondern L (large=groß) laden:
Qualität besser und Größe über 288 anpassbar an Text. - Bild kontrastreicher
- Bildgröße anpassen an Text
- Überschrift mittig (center)
- Leerzeilen in Quellcode <p></p> entfernt,
Übernehmen mit Kopieren in neuen Textbaustein
- sicherheitshalber vorhandenen Quellcode (mit Menue <>) in einen Editor sichern oder
- Übernehmen mit kopieren Quellcode nach pagewizz Editor Quellcode <>.
Kommentare aus dem vorgehenden Farb-Artikel
achatnia am 10.02.2011
Hallo Primapage,
finde Deinen Artikel Klasse. Bei dem Hexadezimalcode der Farben bin ich ständig auf der Suche, wenn ich was ausprobieren will. So eine "Farbtabelle" ist da äußerst nützlich. Jetzt weiß ich ja, wo ich immer eine finde. Toll *freu*
Liebe Grüße
Achatnia
Ellipirelli am 09.02.2011
Vielen Dank auch von mir für diesen hilfreichen und gut verständlichen Artikel! Da traue ich mich direkt mal ans Experimentieren.
write-x am 09.02.2011
Sehr guter und informativer Artikel!
Hätt ich vor einem Jahr gut gebrauchen können, als ich für ein Projekt innerhalb einer AGH-Maßnahme an einer Webgestaltung mitbeteiligt war.
Gruß
write-x
Bildquelle:
S.Hofschlaeger - pixelio.de
(Kommasetzung leicht erklärt)